Whats the Best Way to Indicate in a Feed That a Product is on Sale
Online shopping has been on the rise over the past decade. Over 85% of people worldwide prefer online shopping over visiting physical stores (according to alphr.com).
And many WooCommerce stores are doing exceptionally well and achieved three times more sales than they used to, about a couple of years back.
Did you know that you could easily triple your store sales in no time as well?
But what's the secret?
Well,the key is …
If you generate your Product Feed in the right way and promote through Google Shopping Ads and Facebook Dynamic Ads, you may see your sales go up right away.
Let me explain.
Google and Facebook hold the largest audience. Promoting on their merchant platforms can boost your sales in no time IF PROPERLY DONE.
Today, you will get acomplete step-by-step guide on how to generate your WooCommerce Product Feed in the most optimized way, and skyrocket your store performance.
By the end of this guide, you will be able to
- Set up proper WooCommerce product feed in the most optimized way for Google Shopping and Facebook Dynamics
- Generate accurate and performance-driven product feed in minutes
- Upload the feed on your desired platform and see your sales go up
Table Of Contents
Now let's dive into it.
1. WooCommerce Product Feed for Google Shopping Ads

The most popular and effective merchant shop to promote your WooCommerce products is Google.
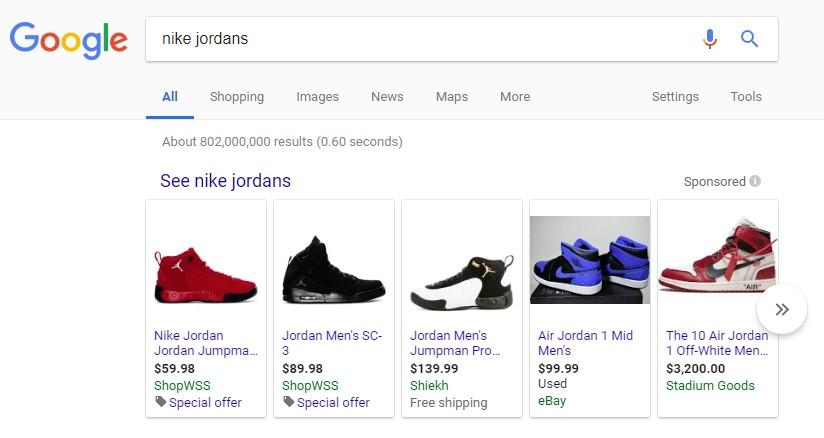
You must have heard about Google Shopping Ads. Whenever you search for a particular product, you get something like this:

These are very engaging and most buyers find their desired products through these Ads.
Your products from your WooCommerce product feed can also show up in these results if you get it right.
And this guide will help you execute it successfully at ease.
First set up an account on Google Merchant Center.
Once you have an account, you will need to upload your WooCommerce Product Feed in order to promote through Google. However, Google has a few feed specifications that you need to follow. So let us look into it in more detail.
How To Set Up WooCommerce Google Product Feed In The Most Optimized Way
When you upload your products, Google will look for some specific data.
Let us look into what data you must include on your feed and I will give you examples for each data so that you know the most optimized way to generate the WooCommerce Google product feed.
A proper Google product feed (in XML format) of a single product usually looks like the following:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss> **Here the item tag ( <item> </item> ) encapsulates the data of a product. For multiple products, you simply add more item tags and the product data within, and the rest remains the same.
Now, the product data includes a lot of information that you need to assign to their respective attribute tags within the item tag.
Google Shopping Ads require the following data for each of your products:
- Product ID
- Product Title
- Product Description
- Product Link/URL
- Product Category
- Google Product Category
- Product Image URL
- Stock Availability
- Regular Price
- Product Condition
- Manufacturer/Brand Name
- GTIN (Global Trade Item Number)
- MPN (Manufacturer Part Number)
- Identifier
- Adult Content
- Multipack
- Bundle
- Material
- Age Group
- Color
- Gender
- Size
- Pattern
- Item Group ID
Some of these attributes depend on the product type and its variants. Below is a more detailed explanation with examples of how each of these data should be on your store for the maximum output.
Each attribute is included in the following format on the feed:
<g: Attribute name > Attribute Data </g: Attribute name >
You will get a sample product feed file link later on in this article after I go over detailed instructions on the attributes and some tips.
Click here to skip the details and tips, and go to view sample product feed.
Let's look into the details to understand how you should include these data, the format on the feed file, and which ones to include/exclude based on the products on your WooCommerce Store.

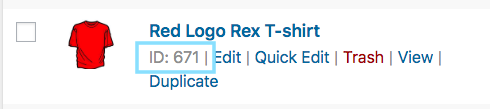
Product ID
| Attribute | id |
| Example Value | 671 |
| Feed Structure | <g:id>671</g:id> |
It is a unique identifier for your product on your store.
On WooCommerce, you should see the ID when you browse the product list.

However, you may also use the product SKU as the product ID.
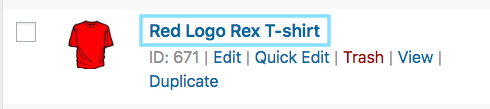
Product Title
| Attribute | title |
| Example Value | Red Logo Rex T-shirt |
| Feed Structure | <g:title> <![CDATA[ Red Logo Rex T-shirt ]]> </g:title> |
It is the name of the product to be displayed.
On WooCommerce, you should see the Product's Title when you browse the product list.

When you set the product title, specify any special feature such as its color, and the brand name, along with the product. This will create more attraction for buyers.
However, you are not allowed to use any other promotion touch to the tile (for example adding "free shipping" or "discounted price" or using all caps).
In the case of variable products include the brand name to the title. And rather than including just 'any' feature to the main title, mention the feature that makes it a variant of the product.
For example, if a product is a Logo Rex T-shirt and has variations Red and Blue, then on your Google Product Feed, one variation should be named "Logo Rex T-shirt – Red" and the other one "Logo Rex T-shirt – Blue".
So the feed data view will look like this individually:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title> Product Description
| Attribute | description |
| Example Value | This is a Red T-shirt. It was created for testing purposes only. |
| Feed Structure | <g:description> <![CDATA[ This is a Red T-shirt. It was created for testing purposes only. ]]> </g:description> |
Add a proper description of the product you are selling. Make sure to highlight all the major features it may have, that will attract buyers.
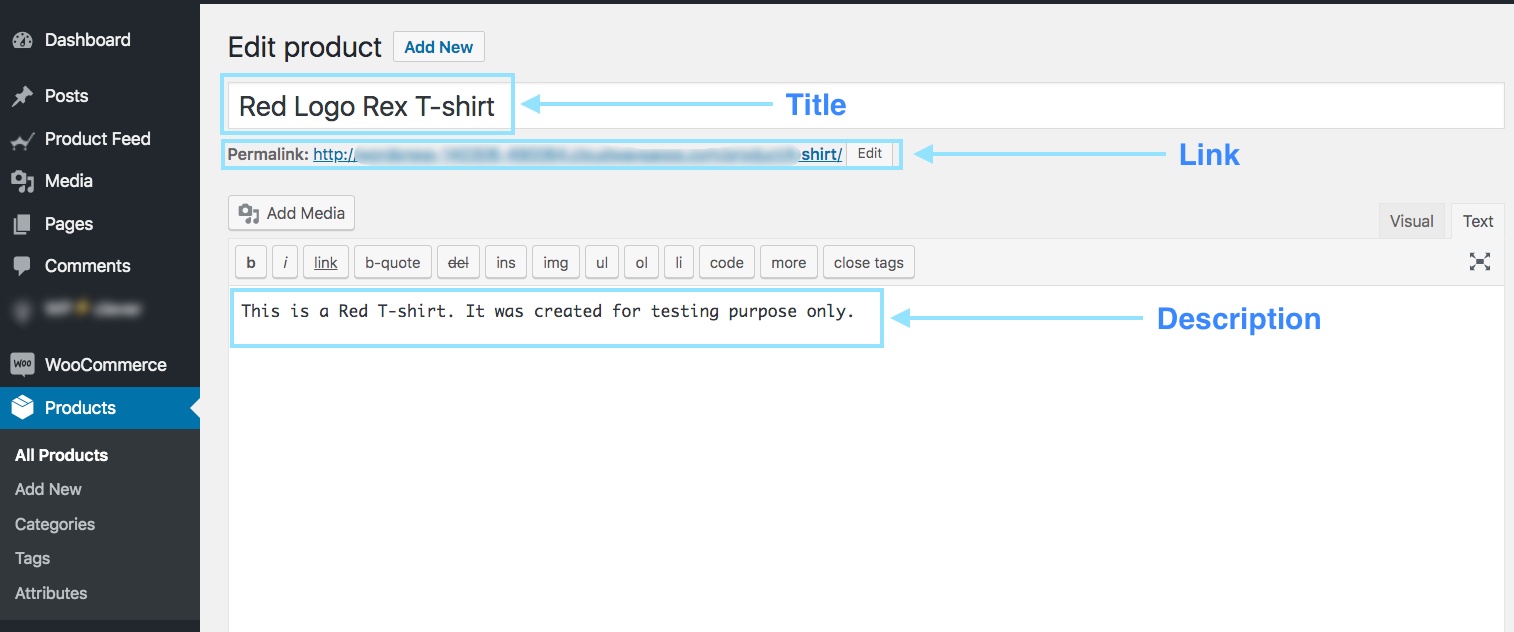
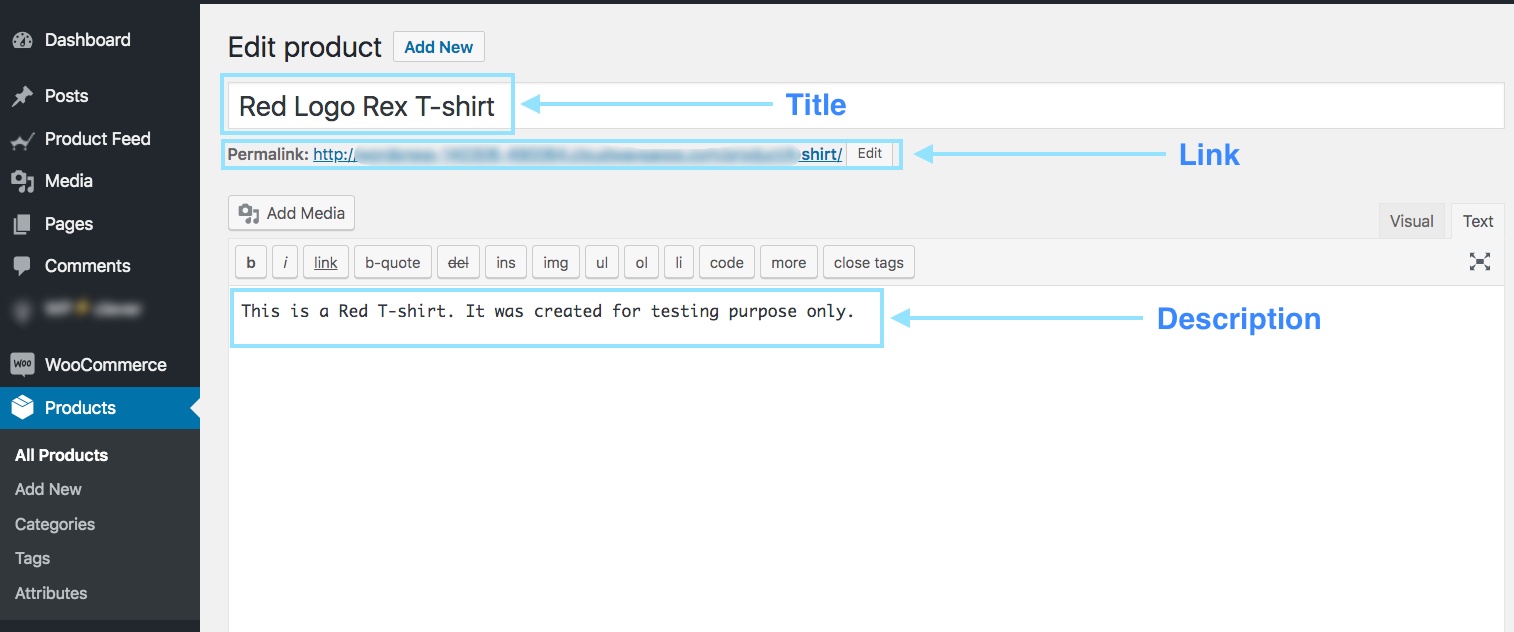
When you edit a product, you get to set its tile, link, and description as shown in the picture below:

Even though you should mention the exclusive features and benefits of the description, you are not allowed to use any extensive promotional touch in the description (for example adding "free shipping" or "discounted price" or using all caps to highlight a certain point).
Also, you shouldn't include any links to a different webpage or compare the products to any competitors.
Product Link/URL
| Attribute | link |
| Example Value | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Feed Structure | <g:link> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
This is the link to your product page.
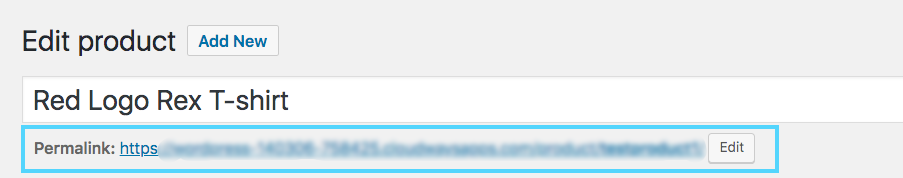
When editing a product, you will see the Permalink just below the Title box. That is the URL to your product.

When people will find your product on Google, clicking on that Ad will take the potential buyer to the link you provide here.
It's best to include the product title on the link, however many prefer to use the product Id instead, and some use both.
Also, you must make sure your website domain is verified and starts with "http" or "https".
Product Category
| Attribute | product_type |
| Example Value | Clothing |
| Feed Structure | <g:product_type> <![CDATA[ Clothing ]]> </g:product_type> |
This is the product type, or category that you set on your store.
When editing a product on WooCommerce, on the right side, you will the options to set Category.
![A Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2022] 1](https://rextheme.com/wp-content/uploads/2019/05/005-Product-Category.png)
This attribute is optional but we recommend you use it to create a better visualization for viewers.
Google Product Category
| Attribute | google_product_category |
| Example Value | Apparel & Accessories > Clothing |
| Feed Structure | <g:google_product_category> <![CDATA[ Apparel & Accessories > Clothing ]]> </g:google_product_category> |
Google has a category list of its own which you need to use to categorize your products on Google Shopping. You must set this attribute according to their required taxonomy in order to get your Google Product Feed approved.
Click Here To View Google Category List & Taxonomy
Hence, you can either set your WooCommerce store categories accordingly or have your own categories mapped to Google's using a plugin when generating product feed.
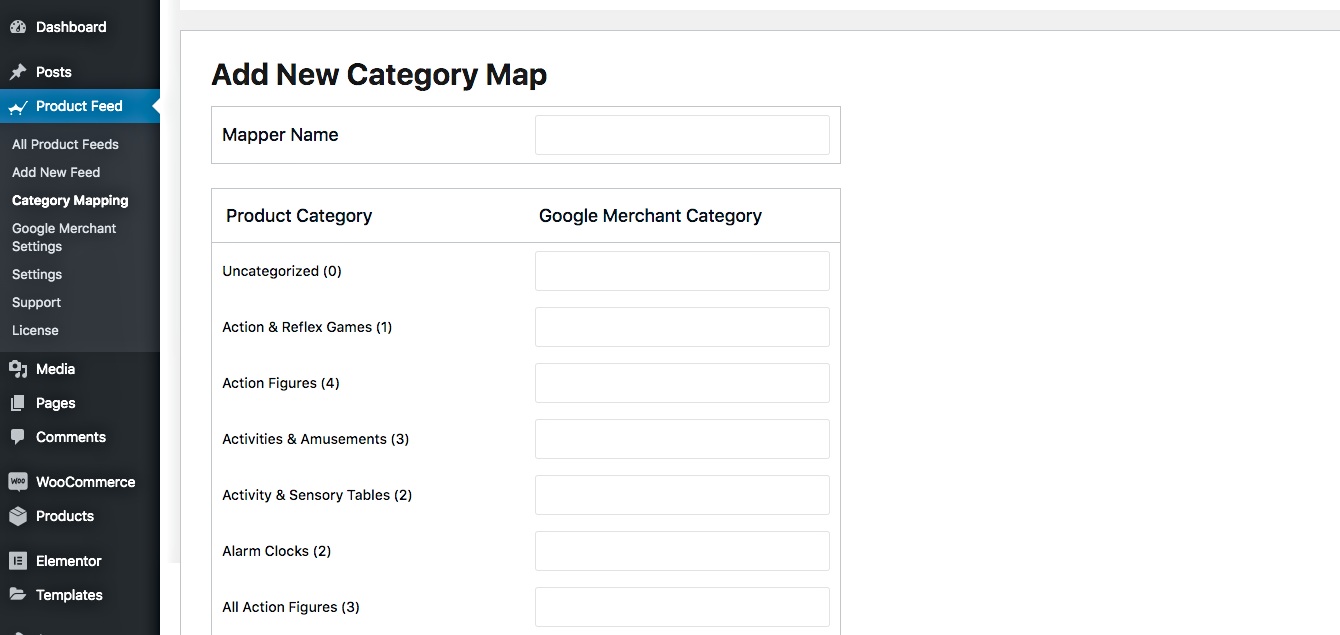
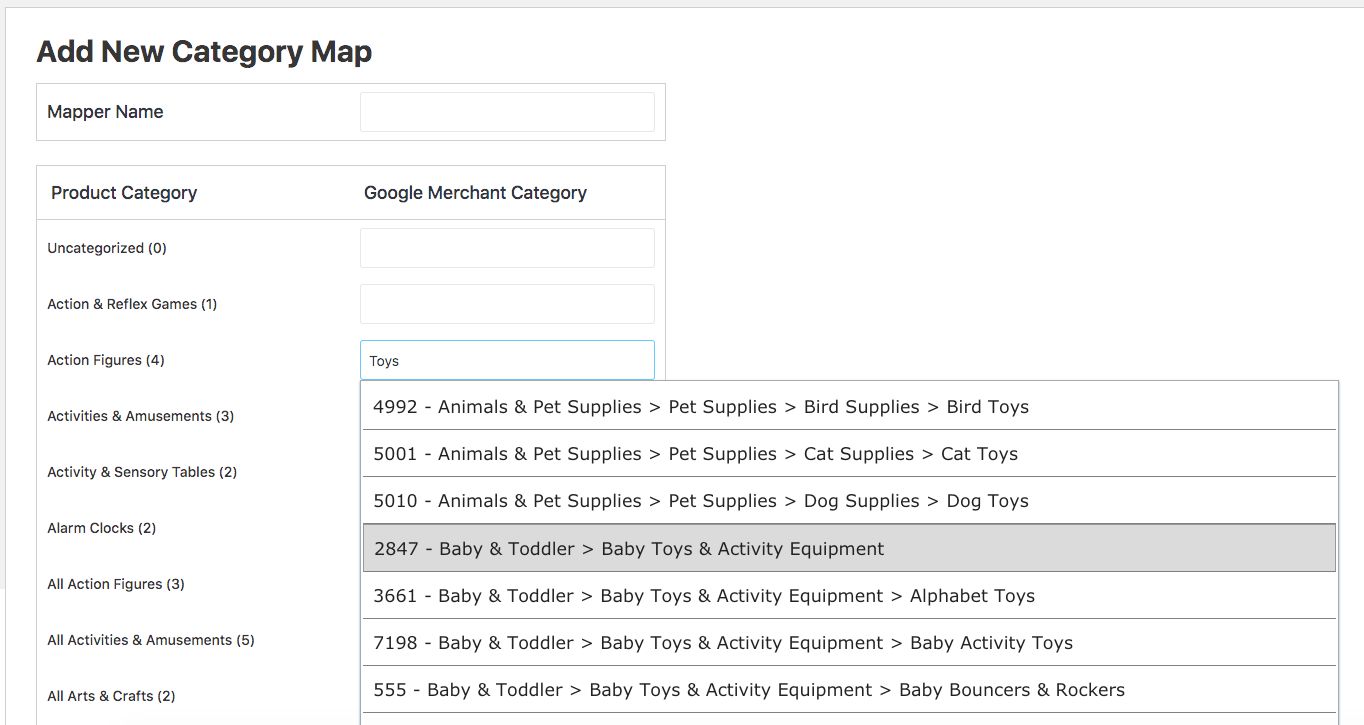
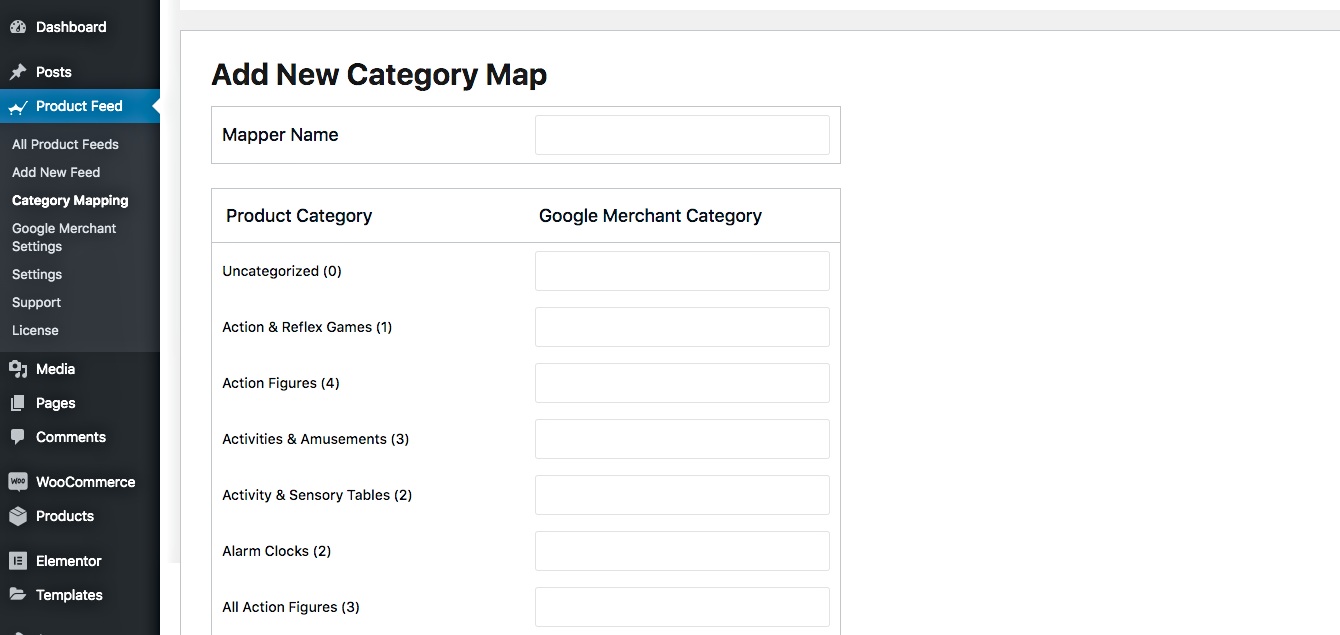
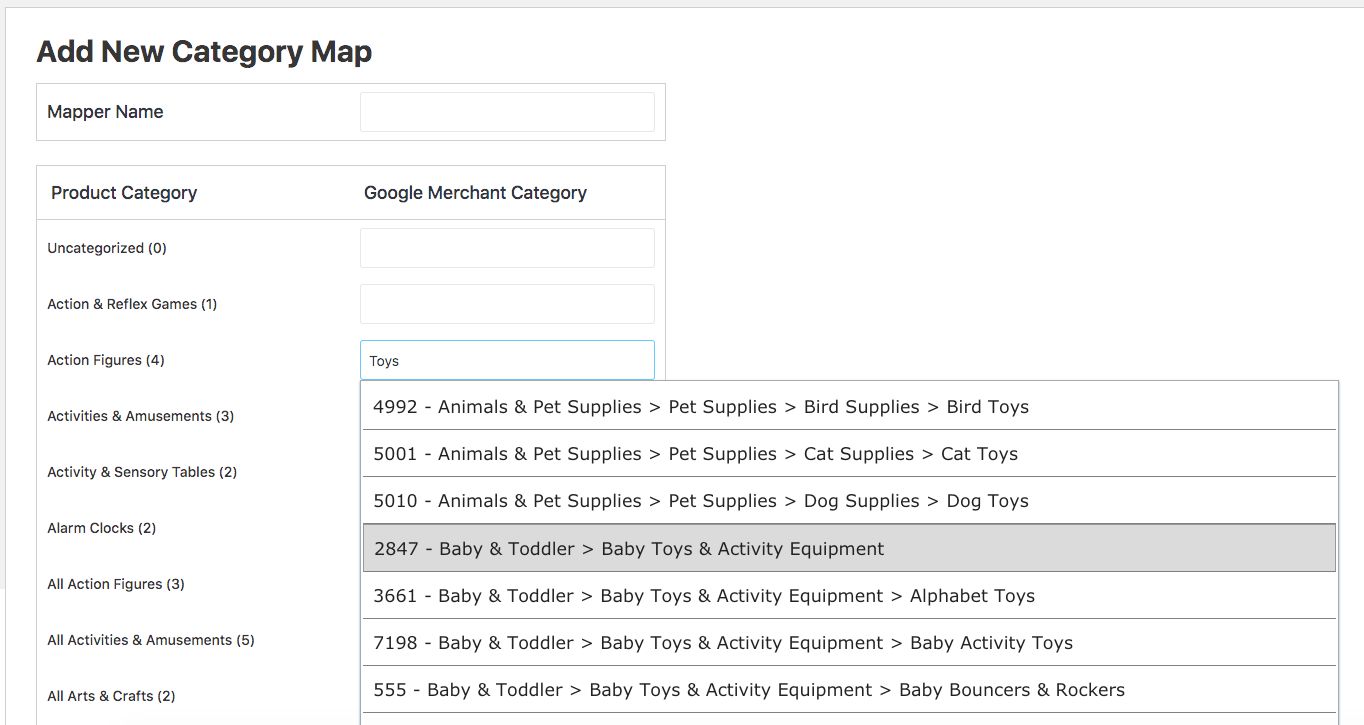
I'm using the Product Feed Manager For WooCommerce to apply Category Mapping.


As you can see, on the left are a list of all the categories available in my store. And on the right, I get the option to map them with Google Categories.
Product Image URL
| Attribute | image_link |
| Example Value | https://www.yourwebsite.com/redtee394.png |
| Feed Structure | <g:image_link> <![CDATA[ https://www.yourwebsite.com/redtee394.png ]]> </g:image_link> |
This will be the link to the main image of your product.
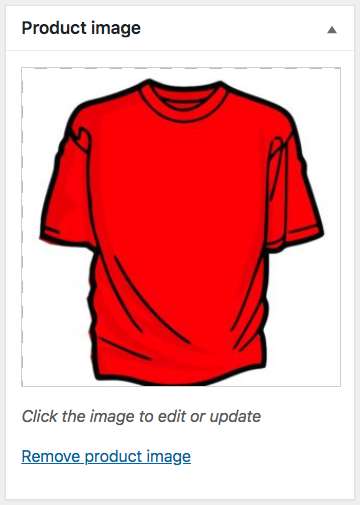
When editing a product, on the right side, scroll down and you should find the option to add a Product image.
![A Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2022] 2](https://rextheme.com/wp-content/uploads/2019/05/007-G-Product-Image-URL.png)
Whichever image you use here, you need to provide the URL to that image for the "image_link" attribute.
You should provide a compelling picture of the product without any promotional text or watermark. Also, avoid using any placeholder image.
Remember, this image is the most important factor to get more customers. Most people will notice your product only if they like what they see. So make sure to provide a clear picture with high quality.
Stock Status/Availability
| Attribute | availability |
| Example Value | in_stock |
| Feed Structure | <g:availability>in_stock</g:availability> |
This will signify if the product is still in stock, or all sold out.
On the product edit page, scroll down to the product data section. Choose Inventory and you should get the option to set the Stock Status.

This value will be added under the attribute "availability" when generating Google product feed. Google accepts the values "in_stock", "out_of_stock", or "preorder."
WooCommerce will give you the options "in stock" and "out of stock" by default. For the "preorder" option, you will need to use extra coding or another plugin.
Tip:
You might think, why you should add products that are "out of stock." Well, sometimes you can use the "out of stock" option as a psychological tactic.Here's an example:
Let's say you have a T-shirt with 2 variations, Red and Black and let's say the black ones are sold out.Now, when prospects will view the products, they will see that there are two similar products, and one variation is sold out.
This could mean that this t-shirt is pretty popular. Hence, it will tempt certain prospects to think about buying the Red one.
Regular Price
| Attribute | price |
| Example Value | 26.53 USD |
| Feed Structure | <g:price>26.53 USD</g:price> |
This is the price of the product (usually before taxes).
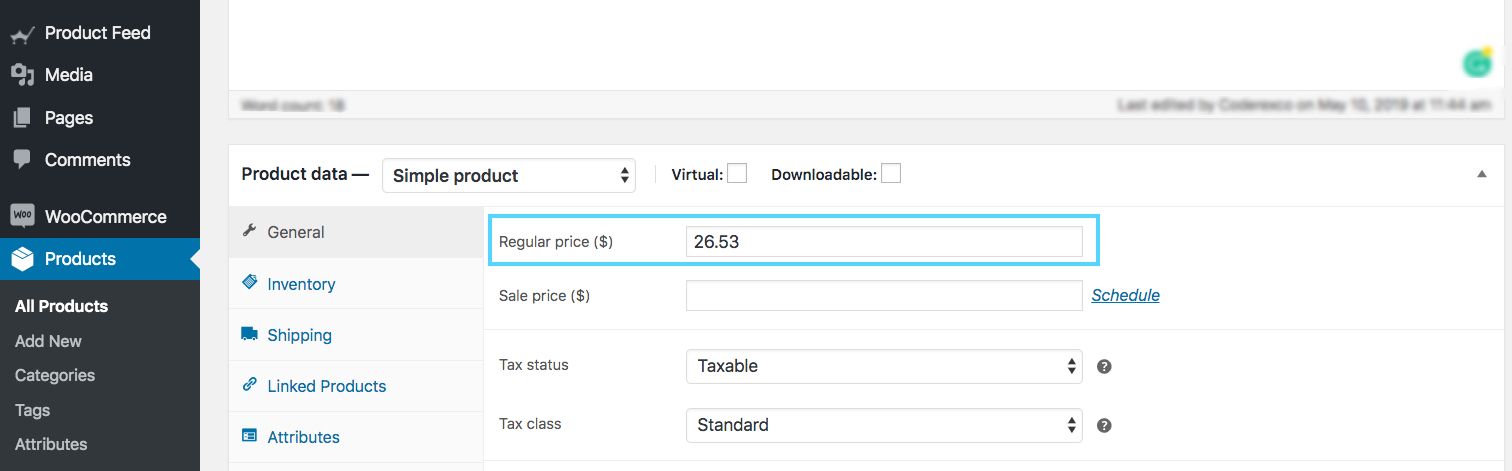
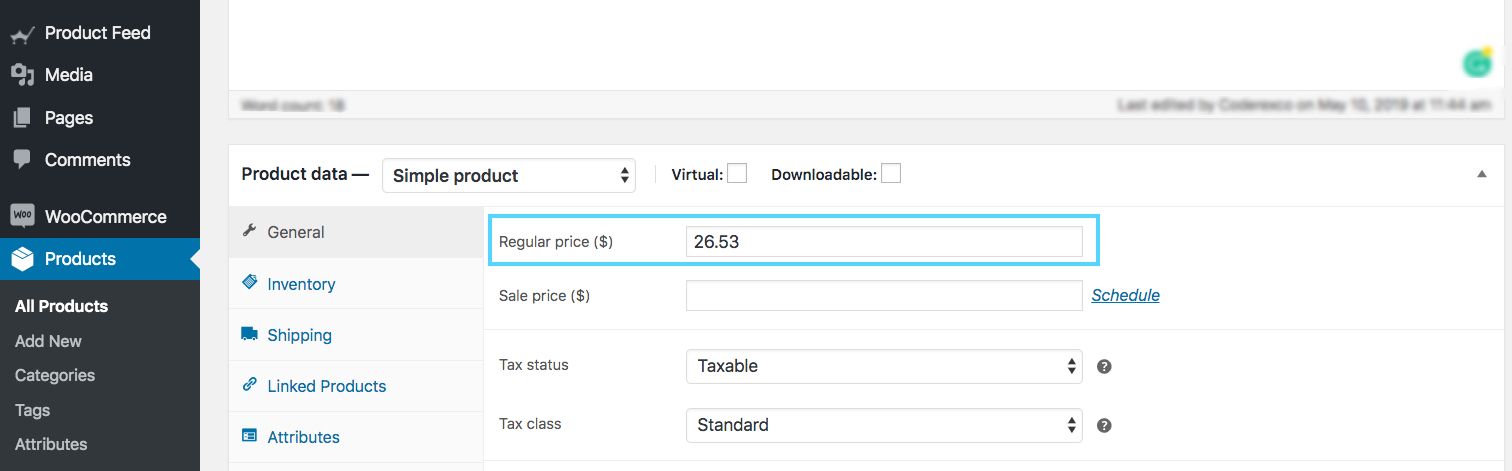
On the product edit page, scroll down to the product data section. On the General tab, you will get the option to set the Regular Price.

This value will be added under the attribute "price" when generating WooCommerce Google product feed.
Make sure you are inputting the accurate price, with ISO currency code as the suffix.
Please note that the price cannot be "0". (The price "0" is only acceptable for mobile devices sold on a contractual basis.)
Also, if your products are for the US or Canada, then do not add any tax to the price. For any other country, make sure to add VAT or GST or whichever regional tax that may apply.
Product Condition
| Attribute | condition |
| Example Value | New |
| Feed Structure | <g:condition> <![CDATA[ New ]]> </g:condition> |
Use this attribute to signify if your product is brand new or refurbished. You can use the values "new", "refurbished" or "used" to define the condition.
WooCommerce doesn't have any field to define the condition of the product, hence you have to add it on your own to the product feed.
However, Product Feed Manager For WooCommerce will have the option for you to add the product condition field for all products.
Manufacturer/Brand Name
| Attribute | brand |
| Example Value | RexTest |
| Feed Structure | <g:brand> <![CDATA[ RexTest ]]> </g:brand> |
It is mandatory to provide the manufacturer/brand name in order to add a product on Google shopping. Ideally, you should also mention the brand name on the product tile.
But WooCommerce doesn't include a "brand" field for your products. Hence, you can create a custom field for every product or use a plugin to add the brand field to every product on your WooCommerce store.
However, movies, books or musical records don't require you to include a brand name. In that case, you can keep the brand section empty.
GTIN (Global Trade Item Number)
| Attribute | gtin |
| Example value | 123465465464 |
| Feed structure | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
In order to promote products through Google Shopping Ads, manufacturers from the US or Canada that are GTIN certified must provide the GTIN number for every product on your Google Product Feed.
For other manufacturers
- in North America, provide UPC
- in Europe, provide EAN
- in Japan, provide JAN
However, for a book, you need to provide ISBN instead, and for multipacks, you need to provide the ITF-14.
MPN (Manufacturer Part Number)
| Attribute | MPN |
| Example value | Rex0011Test |
| Feed structure | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
In case a product does not have a GTIN (or UPC, EAN, JAN), then you need to provide the MPN instead.
You may also use the product SKU as the value of its MPN when you do not have both GTIN or MPN (provided that you didn't use the SKU as it's product id).
Now, WooCommerce doesn't provide fields for Brand, GTIN or MPN by default. Hence, you need to input custom fields for every product manually.
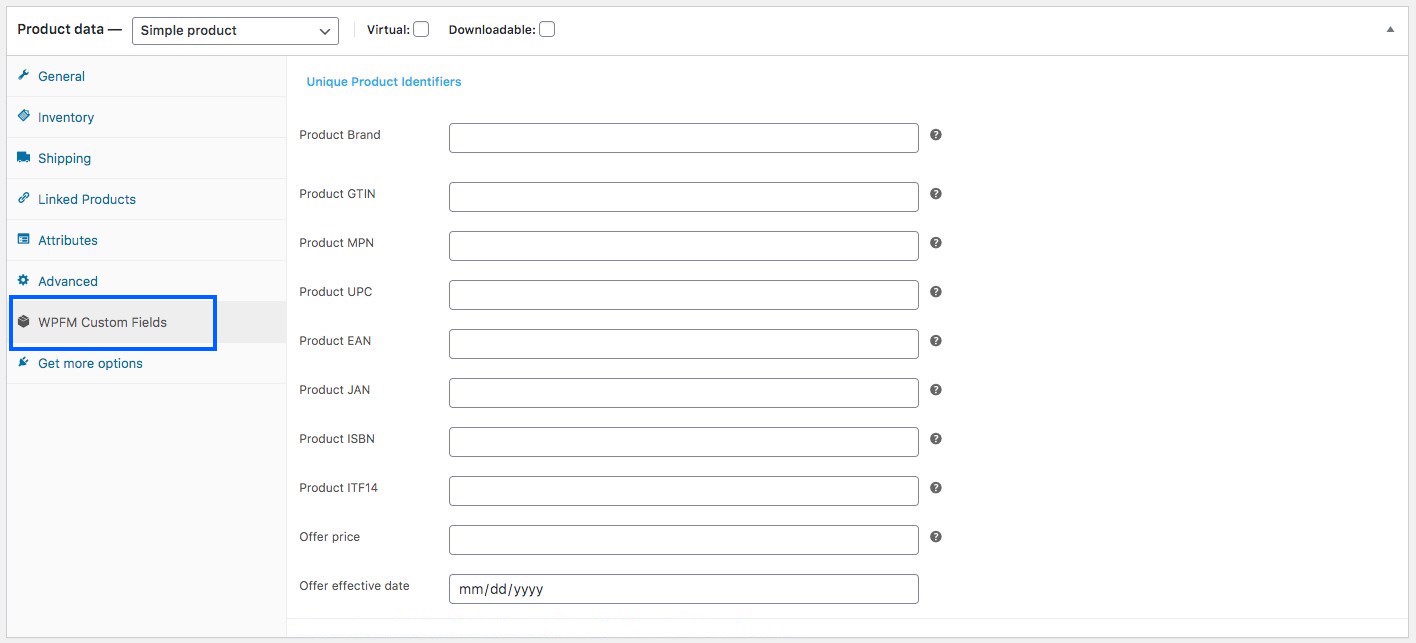
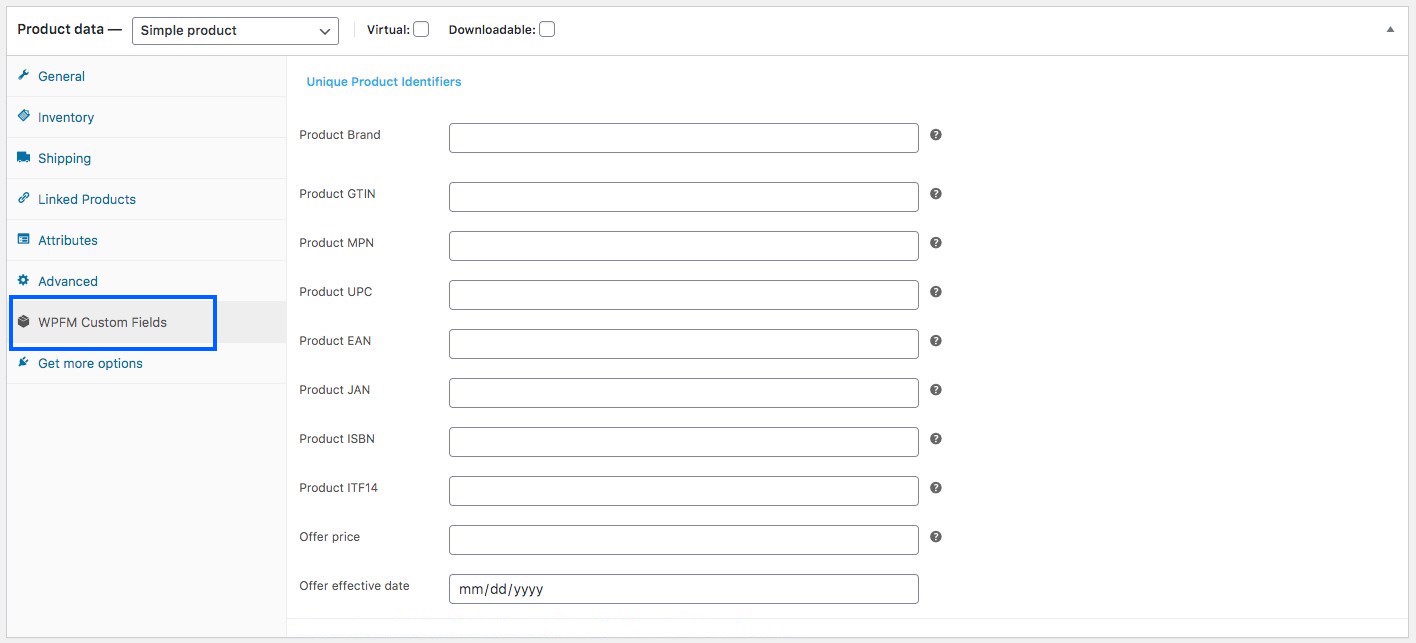
However, I use the Product Feed Manager For WooCommerce plugin which includes those fields on every product, as shown below:

I'll just have to input the correct data and use them as values of the required attributes when generating my WooCommerce Product feed.
Identifier Exists
| Attribute | identifier_exists |
| Example Value | no |
| Feed Structure | <g:identifier_exists>no</g:identifier_exists> |
You already learned earlier that providing either GTIN or MPN is mandatory. However, some products don't have a GTIN or MPN.
For example, some products are just locally produced and don't incorporate a GTIN or MPN.
In this case, you have to use the "identifier_exists" attribute and assign the value "no".
Adult Content
| Attribute | adult |
| Example Value | yes |
| Feed Structure | <g:adult>yes</g:adult> |
You might have some erotic or adult products. It's totally fine to promote them on Google Shopping as long as you label them as adult content. When submitting a product that's in the adult industry, you need to use the "adult" attribute and assign the value "yes".
In case you run a business that is completely in the adult industry, for example, a licensed erotic shop, then you do not need any attributes. You should rather go to your Google Merchant Center settings, and select the option that says that your business delivers adult products.
Multipack
| Attribute | multipack |
| Example Value | 8 |
| Feed Structure | <g:multipack>8</g:multipack> |
A multipack is when you sell a group of several identical products as a single unit; for example, 8 pens together.
This attribute is required for promoting in certain locations such as Australia, Brazil, Czechia, France, Germany, Italy, Japan, Netherlands, Spain, Switzerland, the UK, and the US.
You must include this attribute and assign its value with the number of products you assembled into a multipack.
If the multipack is assembled by its actual manufacturer, and not you, then you do not need to include this attribute.
Tip:
Try to include multipacks on your store with a small amount of discount.For example, if 1 pen cost 10 dollars, and you set a multipack for 8 pens, then rather than charging 80 dollars, try to give a discount and charge 70 or 75 dollars maybe. This little discount will create more attraction.
Bundle
| Attribute | is_bundle |
| Example | yes |
| Feed Data | <g:is_bundle>yes</g:is_bundle> |
A bundle is when you take multiple products and sell them as one single package. Usually, all the products in a bundle are somewhat related and can be sold individually without the bundle.
Here, one product acts as the main product, and the rest are sub-products offered in a bundle.
For example, you can create a product bundle that includes a camera, a memory card, and a carry bag. Here, the camera is the main product, while the memory card and the carry bag are related sub-products in a bundle.
For promoting bundles in Australia, Brazil, Czechia, France, Germany, Italy, Japan, Netherlands, Spain, Switzerland, the UK, and the US, you must use this attribute and assign its value as "yes" or "true".
Material
| Attribute | material |
| Example | Leather |
| Feed Data | <g:material>Leather</g:material> |
In case you wish to upload a product whose material is a notable feature, then you may use this attribute. You need to use valid material names.
In case the product is made using multiple materials, mention all the materials while separating them with "/" between them. For example, cotton/leather/polyester.
**For promoting Apparels & Accessories in Brazil, France, Germany, Japan, the UK, and the US, you need to provide more attributes which includeage_group, color, gender, and size. And for variable products, you must include an extra attribute called item_group_id. So let's learn more about them.
Age Group
| Attribute | age_group |
| Example Value | kids |
| Feed Structure | <g:age_group>kids</g:age_group> |
(This field is required only if your product falls under the Apparel & Accessories category or its sub-category)
You have to assign which age group this product is for.
Google will accept the following values:
- newborn
- infant
- toddler
- kids
- adult
In case of variable products, assign a separate age group for each variant.
Color
| Attribute | color |
| Example Value | Tango Red |
| Feed Structure | <g:color>Tango Red</g:color> |
(This field is required only if your product falls under the Apparel & Accessories category or its sub-category).
You need to describe the color of the product (but not color codes or single letters).
If there are multiple colors, mention all the colors while separating them with a "/". For example, Red/Blue/Green.
In case of variable products, assign a separate color for each variant and add it to the product title.
Tip:
It is not necessary that you have to give a generic color. You can rather use catchy color names such as "Tango Red" instead of just "Red", which is more appealing to buyers.
Gender
| Attribute | gender |
| Example Value | male |
| Feed Structure | <g:gender>male</g:gender> |
(This field is required only if your product falls under the Apparel & Accessories category or its sub-category).
When selling apparel, you should identify which particular gender the product is for.
Google will accept the following genders:
- male
- female
- unisex
Size
| Attribute | size |
| Example Value | XL |
| Feed Structure | <g:size>XL</g:size> |
(This field is required only if your product falls under the Apparel & Accessories category or its sub-category).
You have to assign an appropriate size value for the product.
For example, "XL" to define extra-large, or "15/32 slim" to define 15 inches neck size, 32 inches sleeves, and a slim fit.
For a free-size product, you should assign the value "one size", "OS", "one size fits all", "OSFA", "one size fits most", or "OSFM."
In case of variable products, assign a separate size for each variant and you may also add it to the title of the product.
Tip:
Keep a measurement table on your site to define the sizes you mentioned here.For example, if you assigned the size as XL, then on the table explain the height, width, chest size, etc. in inches or cms, to give your customers a way to check if that size is the right fit.
Different countries have different measurements for the same size codes, hence this will be helpful.
Pattern
| Attribute | pattern |
| Example Value | striped |
| Feed Structure | <g:pattern>Striped</g:pattern> |
This field is only applicable for variable products. If you have different pattern designs for the same product, then you need to mention separate patterns for each variant using this attribute.
Item Group ID
| Attribute | item_group_id |
| Example Value | AB12345 |
| Feed Structure | <g:item_group_id>AB12345</g:item_group_id> |
For variable products, if the variations occur due to any of the following:
For variable products, if the variations occur due to any of the following:
- color
- size
- pattern
- material
- age group
- gender
then you must use the "item_group_id" attribute.
All the variants of the same variable product will have the same Item Group ID. This will indicate that they are variants of a single product. So, you need to choose a unique Group ID for each variable product.
Google Product Feed Samples
Now that you know what details you require to generate your WooCommerce Product Feed for Google, now let us look at some samples to understand the structure.
Google accepts several file formats of product feed to be uploaded. However, the recommended format is XML.
These feed can easily be generated using the plugin, Product Feed Manager For WooCommerce. Once you have the product feed file, you can now manually upload it to your Google Shopping Center.
However, the plugin also allows you to auto-sync with Google Shopping directly. Which means, the feed can automatically be generated and sent to Google, according to your scheduled time.
I'll give you a proper tutorial of the plugin at the end of this article.
Or you can click here to read about it now.
2. WooCommerce Product feed for Facebook Dynamic Ads

Facebook is the largest social media, and currently, a major platform to upload and promote products for your business.
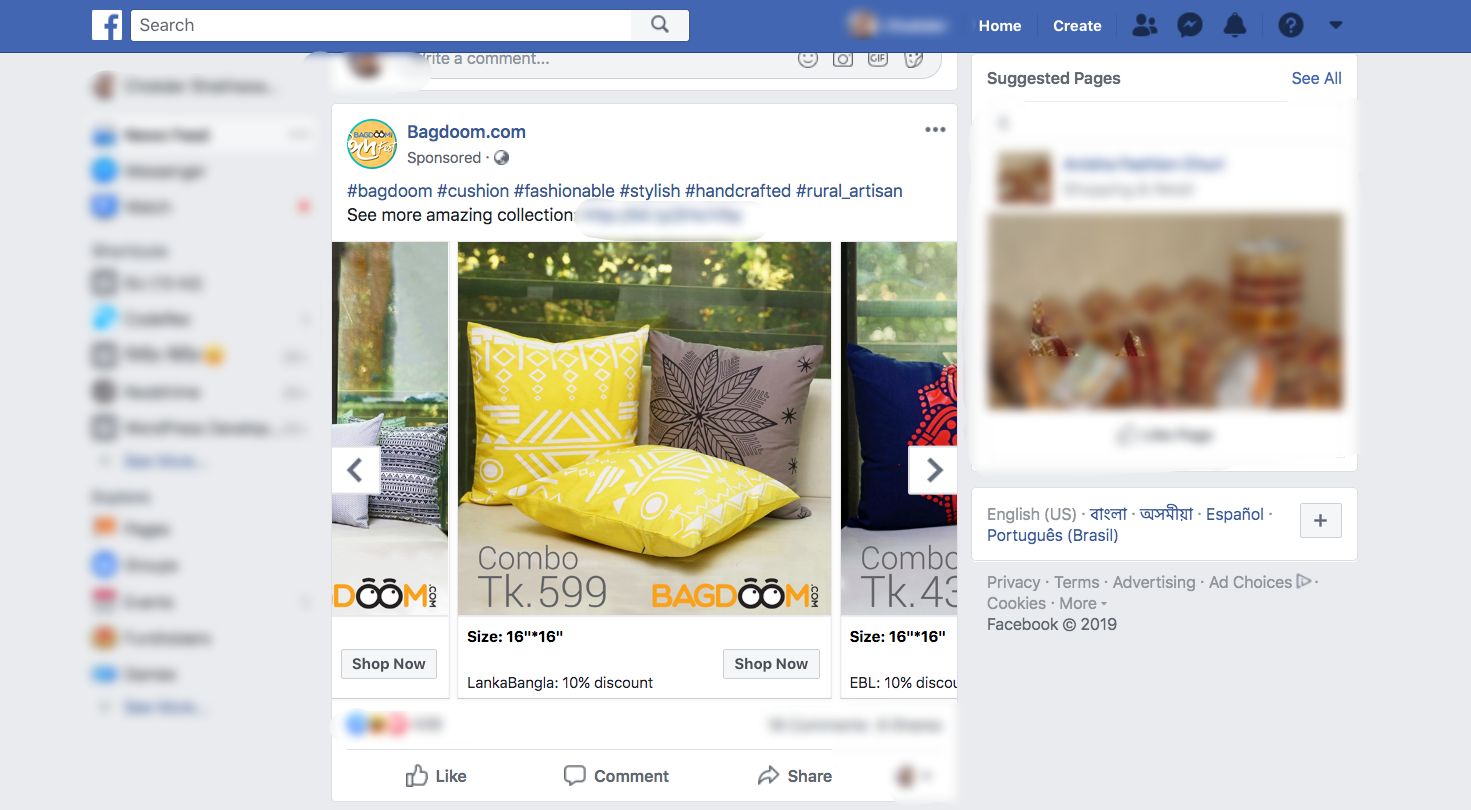
While scrolling on Facebook, you often find sponsored posts as shown below:

You can see there is the "Shop Now" button, and there are arrows to swipe within a gallery of products for the same company.
This is a smart way to promote your products.
Being a Woocommerce store owner, it is ideal to sell your products through Facebook since you get a larger audience.
If you follow certain guidelines, you too will be able to benefit from using Facebook Dynamic Ads and boost your store's ROI.
How To Set Up WooCommerce Facebook Product Feed In The Most Optimized Way
Facebook has some guidelines for the product feed specifications that you must follow in order to get your products approved for Facebook Dynamic Ads.
Let's take a look at the necessary data that you must submit for your product to promote on Facebook. I will give you examples for each data so that you know the most optimized way to generate the feed.
A product feed (in CSV format) of a single product for Facebook usually looks like this:
![A Complete Guide To WooCommerce Product Feed - Google Shopping & Facebook [2022] 3](https://rextheme.com/wp-content/uploads/2019/05/Facebook-feed-CSV.png)
**Here, the 1st row will be the list of attributes per column. And then from the 2nd row onwards, each row is a product, with values assigned for attributes (or product data).
Now, Facebook Dynamic Ads require the following attribute values for each of your products:
● Product ID
● Product Title
● Stock Availability
● Product Condition
● Product Description
● Product Image URL
● Product URL
● Regular Price
● Manufacturer/Brand
● Google Product Category
● GTIN (Global Trade Item Number)
● MPN (Manufacturer Part Number)
● Size
● Color
● Gender
● Pattern
● Special Limited Offer
● Special Limited Offer Duration
Some of these attributes depend on the product type and its variants. Below is a more detailed explanation with examples of how each of these attributes should be assigned on your Facebook product feed for the maximum output.
You will get samples of Facebook product feed later on in this article after I go over detailed instructions on the attributes and some tips.
Click here to skip the details and tips, and go to view sample product feed.
Let's look into the details to understand what values you should assign to each attribute, and which ones to include/exclude based on the products on your WooCommerce Store.

Product ID
| Attribute | id |
| Example Value | 671 |
It is a unique identifier for your product on your store.
On WooCommerce, you should see the ID when you browse the product list.

It is advised to use the existing SKU of the product as ID since that is always unique.
If multiple products have the same IDs, only the first one on the list will be considered. The rest will be ignored. So make sure each product has a unique ID.
Product Title
| Attribute | title |
| Example Value | Red Logo Rex T-shirt |
It is the name of the product to be displayed.
On WooCommerce, you should see the product title when you browse the product list.

When you set the product title, specify any special feature such as its color, and the brand name, along with the product. This will grab the attention of the buyers.
However, you are not allowed to use any other promotion touch to the tile (for example adding "free shipping" or "discounted price" or using all caps).
In case of variable products include the brand name to the title. And rather than including just any feature to the main title, mention the feature that makes it a variant of the product.
For example, if a product is a Logo Rex T-shirt and has variations Red and Blue, then one variation should be named "Logo Rex T-shirt – Red" and the other one "Logo Rex T-shirt – Blue".
So on the CSV file, they will have different values for the title:
| id | title |
| 872 | Logo Rex T-shirt – Red |
| 873 | Logo Rex T-shirt – Blue |
Stock Availability
| Attribute | availability |
| Example Value | in stock |
This will signify if the product is still in stock, or all sold out.
On the product edit page, scroll down to the product data section. Choose Inventory and you should get the option to set the Stock Status.

This value will be added under the attribute "availability" when generating WooCommerce Facebook product feed for Facebook Dynamic Ads. Facebook accepts the following values:
- in stock – when product is ready for immediate shipping
- out of stock – when product is not available in stock
- preorder – can order in advance for future restock
- available for order – if product available, but will require a couple of weeks for shipping
- discontinued – if the product is discontinued
WooCommerce will give you the options "in stock" and "out of stock" by default. For the rest of the values, you will need to use extra coding or another plugin.
Tip:
Did you know that adding products that are "out of stock" can be a great psychological tactic?Here's an example:
Let's say you have a T-shirt with 2 variations, Red and Black and let's say the black ones are sold out.Now, when prospects will view the products, they will see that there are two similar products, and one variation is sold out.
This could mean that this t-shirt is pretty popular. Hence, it will tempt certain prospects to think about buying the Red one.
Product Condition
| Attribute | condition |
| Example Value | new |
Use this attribute to signify if your product is brand new or refurbished. You can use the values "new", "refurbished" or "used" to define the condition.
WooCommerce doesn't have any field to define the condition of the product, hence you have to add it on your own to the product feed.
However, Product Feed Manager For WooCommerce will have the option for you to add the product condition field for all products.
Product Description
| Attribute | description |
| Example value | This is a Red T-shirt. It was created for testing purpose only. |
Add a proper description of the product you are selling. Make sure to highlight all the major features it may have, that will attract buyers.
When you edit a product, you get to set its tile, link, and description as shown in the picture below:

You should mention the exclusive features and benefits of the description. However, you are not allowed to use any extensive promotional touch in the description (for example adding "free shipping" or "discounted price" or using all caps to highlight a certain point).
Also, you shouldn't include any links to a different webpage or compare the products to any competitors.
Product Image URL
| Attribute | image_link |
| Example Value | https://www.yourwebsite.com/redtee394.png/ |
This will be the link to the main image of your product.
When editing a product, on the right side, scroll down and you should find the option to add a Product image.

Whichever image you use here, you need to provide the URL to that image for the "image_link" attribute.
Remember, this image is the most important factor to get more customers. Most people will notice your product only if they like what they see. So make sure to provide a clear picture with high quality.
It's best if the image is a clear picture of the product without any promotional text or watermark, or any placeholder image (although I am using one just for test purpose).
However, you need to maintain proper image resolution.
If you use a square image for carousel ads, then the dimension should be 600×600 px.
For Dynamic Ads with a single image, you need need a minimum resolution of 1200×630 px with a minimum aspect ratio of 4 : 5 and a maximum aspect ratio of 1 : 91 : 1.
Anything outside the mentioned maximum aspect ratios will be cropped out.
Product URL
| Attribute | link |
| Example Value | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
This is the link to your product page.
When editing a product, you will see the Permalink just below the Title box. That is the URL to your product.

It's best to include the product title on the link, however many prefer to use the product Id instead, and some use both.
Also, You must make sure your website domain is verified and starts with http or https.
Regular Price
| Attribute | price |
| Example Value | 26.53 USD |
This is the price of the product to be displayed.
On the product edit page, scroll down to the product data section. On the General tab, you will get the option to set the Regular Price.

This value will be added under the attribute "price" when generating product feed for Facebook.
Please note that the price cannot be "0" and any product with "0" or no price value will result in rejection from Facebook Dynamic Ads.
Make sure you are inputting the accurate price with ISO currency code as the suffix.
Manufacturer/Brand
| Attribute | brand |
| Example Value | RexTest |
In case a product doesn't have a GTIN, then it is mandatory to provide the manufacturer/brand name in order to add that product on Facebook.
If the product falls under Daily Deals Inventory, then you must also include MPN alongside brand.
But WooCommerce doesn't include a "brand" field for your products. Hence, you can create a custom field for every product or use a plugin to add the brand field to every product on your WooCommerce store.
Google Product Category
| Attribute | google_product_category |
| Example Value | Apparel & Accessories > Clothing |
Facebook uses the same taxonomy and category specifications that Google uses. Hence, to categorize your products, you must set this attribute according to Google's taxonomy, for your WooCommerce Facebook Product Feed to be approved.
Click Here To View Google Category List & Taxonomy
You can either set your WooCommerce store categories accordingly or have your own categories mapped to Google's using a plugin when generating feed.
I'm using the Product Feed Manager For WooCommerce to apply Category Mapping:


As you can see, on the left are a list of all the categories available in my store. And on the right, I get the option to map them with Google Categories.
GTIN (Global Trade Item Number)
| Attribute | gtin |
| Example Value | 3234567890126 |
For a manufacturer in the US or Canada, that is GTIN certified, it is necessary to provide the GTIN number for every product on your Facebook Product Feed.
Alternatively, you can also use UPC, EAN, JAN or ISBN in place of GTIN if you are from a different location.
MPN (Manufacturer Part Number)
| Attribute | mpn |
| Example Value | Rex0011Test |
In case a product does not have a GTIN (or UPC, EAN, JAN, ISBN), then you need to provide the MPN instead. It is a unique manufacturer ID for a product that doesn't have a GTIN.
For products that are under the Daily Deals Inventory, if you provide a Brand name, then it is also mandatory to include MPN.
Now, WooCommerce doesn't provide fields for Brand, GTIN or MPN by default. Hence, you need to input custom fields for every product manually.
However, I use the Product Feed Manager For WooCommerce plugin includes those fields on every product, as shown below:

I'll just have to input the correct data and use them as values of the required attributes when generating Facebook Product feed.
Size
| Attribute | size |
| Example Value | Large |
This field is required only for variable products with size variants.
You may use words such as Small, Medium or Large, or you may use numbers such as 20, 25, etc, whichever is appropriate to define the size of a product.
Tips:
You should keep a measurement table on your site to define the sizes you mentioned for your products.For example, if you assigned the size as Large, then on the table explain the height, width, chest size, etc. in inches or cms, to give your customers a way to check if that size is the right fit.
Different countries have different measurements for the same size codes, hence this will be helpful.
Color
| Attribute | color |
| Example Value | Tango Red |
This field is required only for variable products with color variants.
You need to describe the color of the product (but not color codes or single letters).
If there are multiple colors, mention all the colors while separating them with a "/". For example, Red/Blue/Green.
In case of variable products, assign a separate color for each variant and add it to the product title.
Tip:
You may use a creative way to describe the color, rather than simply using generic colors. For example, you can rather use catchy color names such as "Tango Red" instead of just "Red", which is more appealing to buyers.
Gender
| Attribute | gender |
| Example Value | unisex |
You need to mention which gender the product is for.
Facebook will accept the following genders:
- male
- female
- unisex
Pattern
| Attribute | pattern |
| Example Value | Flannel |
This field is required only for variable products with pattern variants. Use proper pattern names such as "Striped", "Flannel", etc.
Special Limited Offer
| Attribute | offer_price |
| Example Value | 9.99 USD |
This is a unique option you get only on Facebook Dynamic Ads.
You can set a product to be on a special discounted price for certain hours every day (during the offer period), or in other words, the product will be under Daily Deals Inventory.
Tip:
Sometimes a single day discount on certain popular products on your store can boost your sales.For example, if you have a watch on your store, that people are buying more than other products, you can give a surprise single day special discount offer. This may double your sales on that day and grab more attention from future prospects.
Simply include the "offer_price" attribute to your WooCommerce Facebook product feed and set a discounted price as it's value to define the special price offered (including a proper ISO currency code as the suffix.). The offer price must be at least 15% less than the regular price, or else Facebook will reject it.
Special Limited Offer Duration
| Attribute | offer_price_effective_date |
| Example Value | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
If you want to give a special offer for a product under Daily Deals Inventory on Facebook, then along with "offer_price", you must also add this attribute to specify the start and end date, with time, for the special offer.
Mention the start date and hours of offer, then use a slash and then mention the end date and hours of the offer.
Tip:
Before any major festivals, international occasions or holidays, sometimes, giving special offers on certain relative products can boost your sales.For example, a week before Christmas, you may implement a special discounted offer on Christmas Hats. This will definitely boost your sales.
Facebook Product Feed Samples
Now that you know what details you require to generate your WooCommerce Product Feed for Facebook Dynamics, now let us look at some samples to understand the structure.
Facebook accepts several file formats of product feed to be uploaded. However, the recommended format is CSV.
These feed can easily be generated using the plugin, Product Feed Manager For WooCommerce. Once you have the product feed file, you can now manually upload it to your Facebook Business Account.
Now, you have learned all about WooCommerce Google Product Feed and WooCommerce Facebook Product Feed.
So, let me give you a proper guide on the tool that I use to generate WooCommerce product feed easily, in a few seconds.
How To Generate WooCommerce Product Feed Easily Using The Right Tool
Product Feed Manager For WooCommerce is a plugin with which you can easily generate product feed without any coding skills or any advanced technological expertise.
Why use this plugin?
There are several reasons, why Product Feed Manager For WooCommerce is an ideal choice to help you generate feed:
- Manually uploading products takes hours. This plugin will generate feed within seconds.
- The plugin has a clean and easy interface with proper documentation. Thus, easy to use and learn.
- Generate flawless feeds no matter how many products you have.
- Filter options allow you to generate feed only for the products you require.
- It provides Google Category Mapping option that saves us from changing the categories on our WooCommerce store.
- It allows you to auto-sync with Google Shopping Center, i.e., your WooCommerce product feed will automatically be sent to Google, without you having to manually upload it.
- It comes with a pre-built list of all the required attributes of Google and Facebook, hence you do not need to manually add attributes.
- Adds certain custom fields such as GTIN, MPN, Brand and UPC to your products, which are not available by default on WooCommerce.
- A very active and useful support team helps you out with any confusion you may have.
Now let's go through how you can easily generate product feed using Product Feed Manager For WooCommerce.
How to get Product Feed Manager For WooCommerce?
Product Feed Manager For WooCommerce has a free version that you can use to test out its basic features and understand its interface.
But it's recommended to get the pro version since it comes with more refined features.
Get Product Feed Manager For WooCommerce.
Install and activate the plugin on your WordPress dashboard and you should see something like this:

Now you are ready to generate product feed.
How to Generate WooCommerce Product Feed using Product Feed Manager?
Product Feed Manager For WooCommerce is so easy to use.
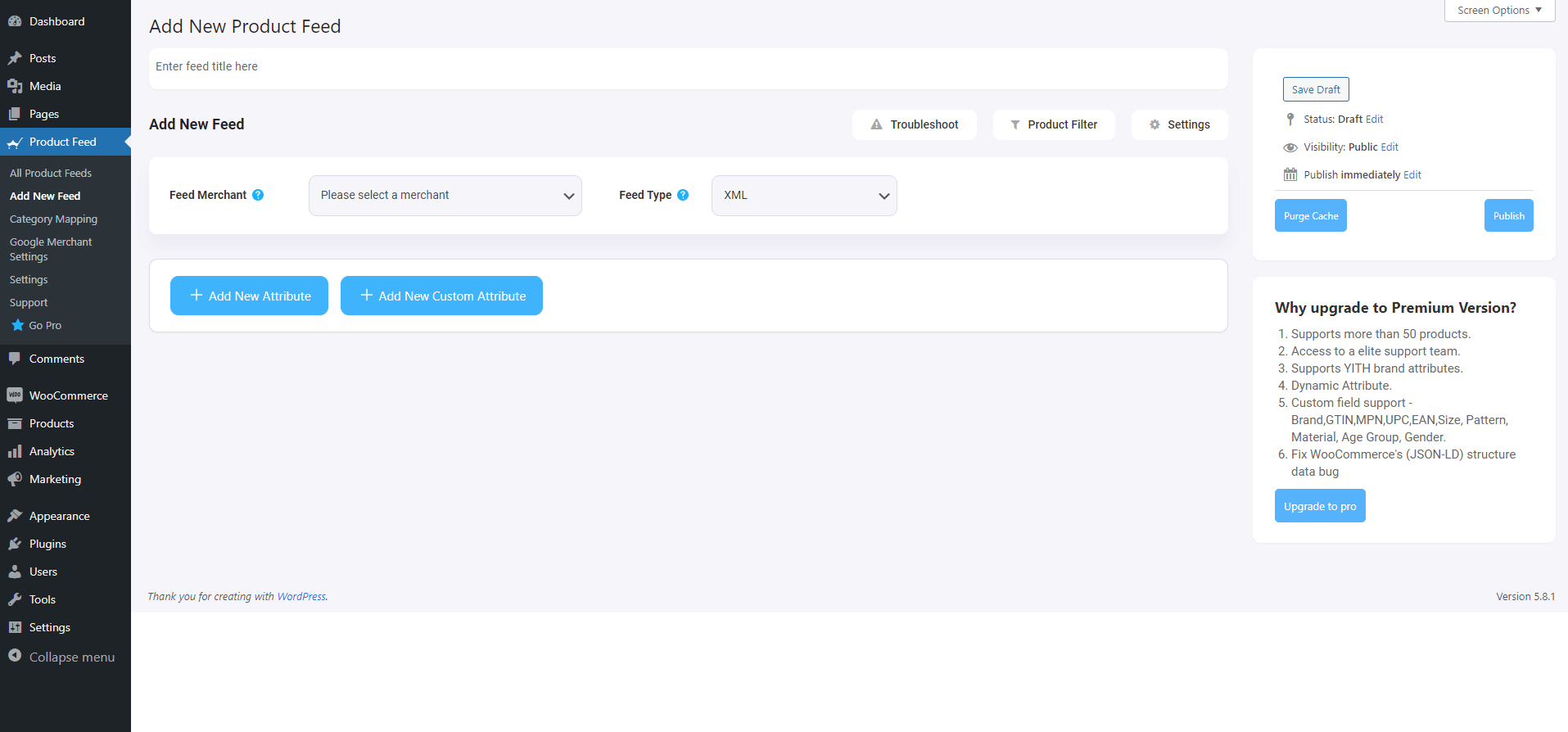
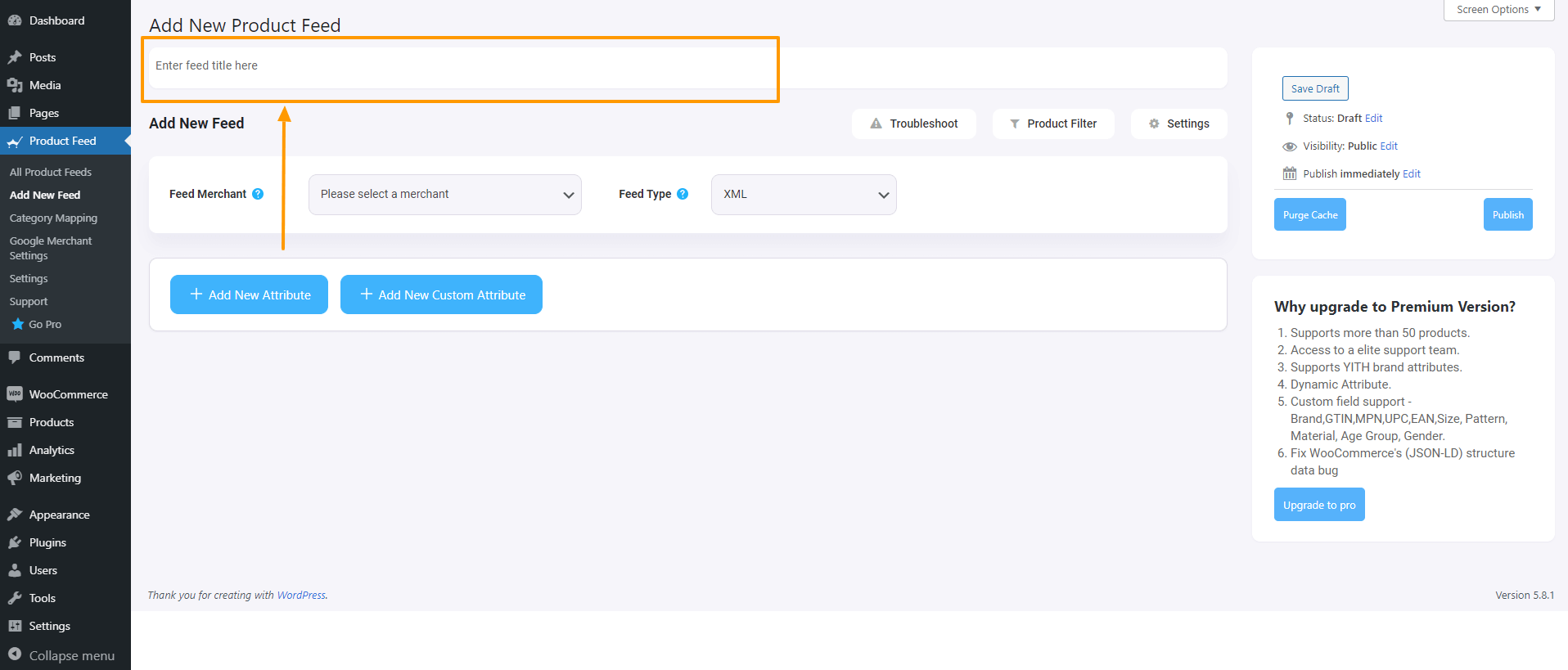
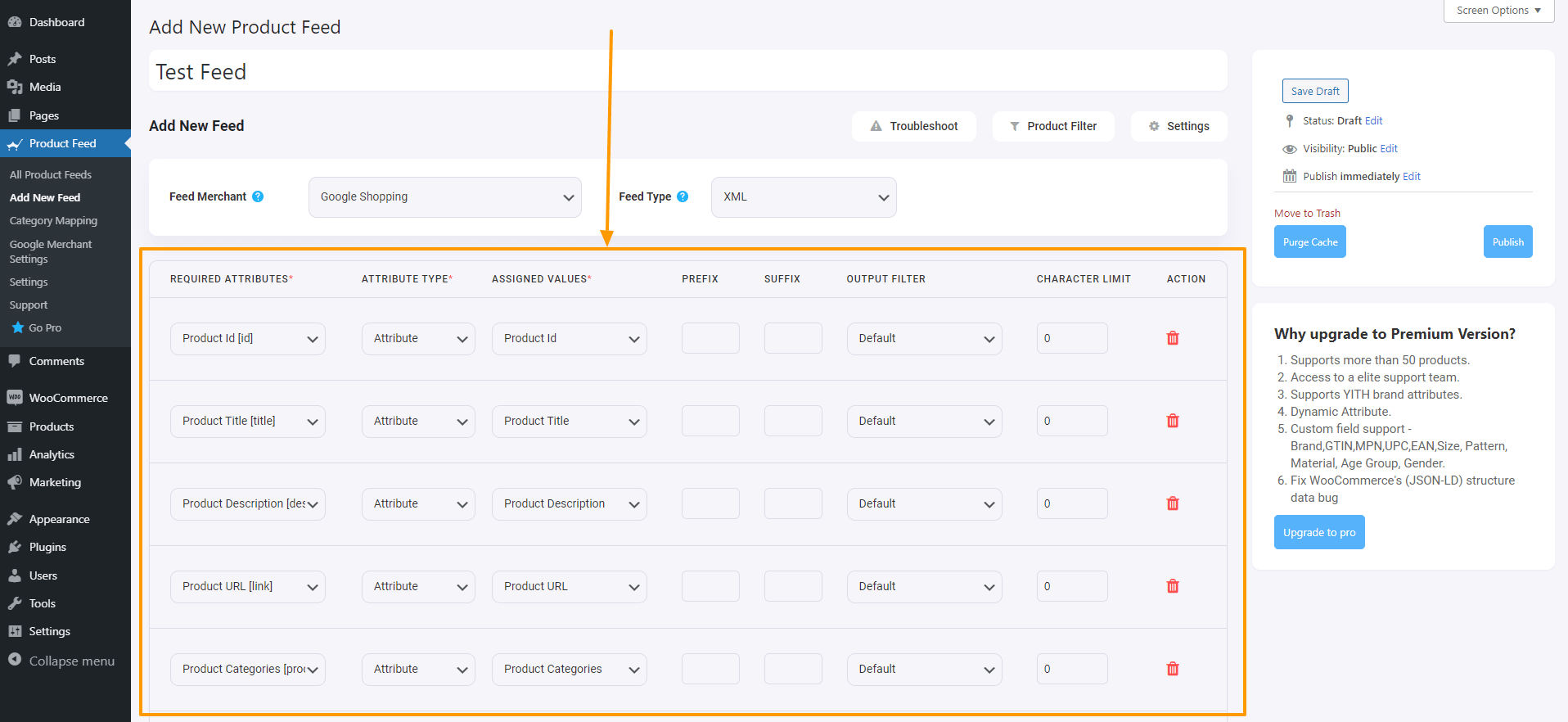
1. Simply click on "Add New Feed" and you shall see the Add New Product Feed page:

2. On top, you will get the option to add a title to the feed.

First, give a title to the feed file. Then, you can set which products to include in your feed.
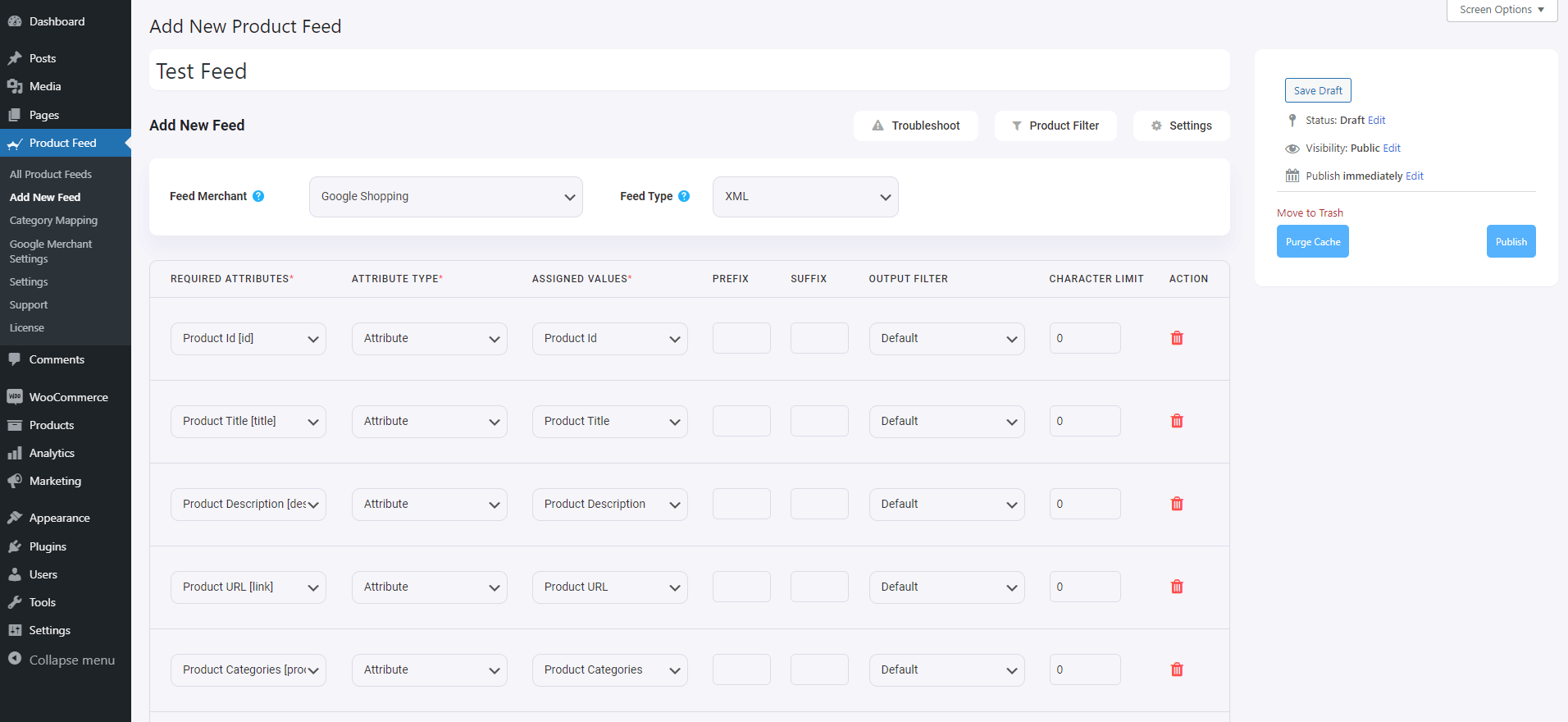
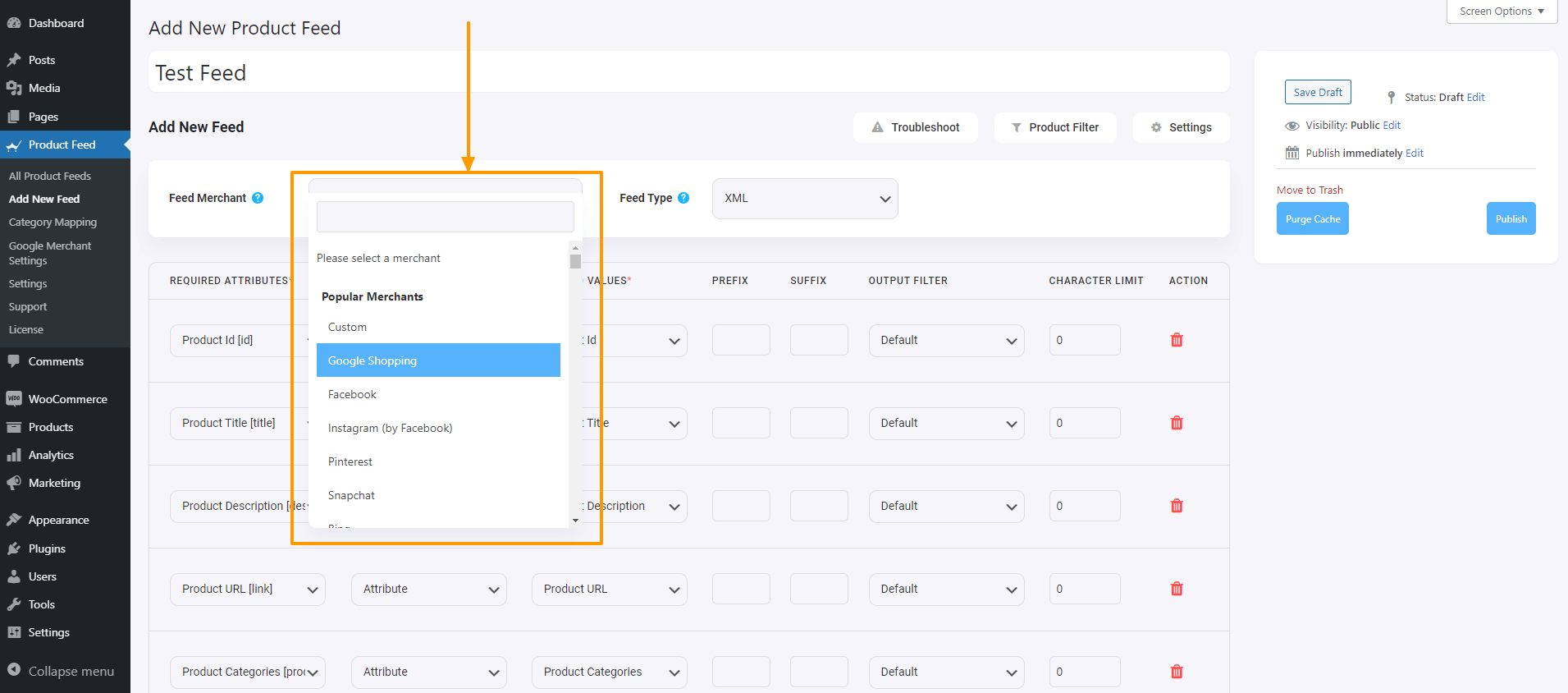
3. Just under the title, you will see an option to select your preferred merchant. Simply click on the Feed Merchant dropdown button and select your preferred merchant from the dropdown or you can search in the dropdown box.
Select your preferred merchant, and all the required attributes will be loaded below.

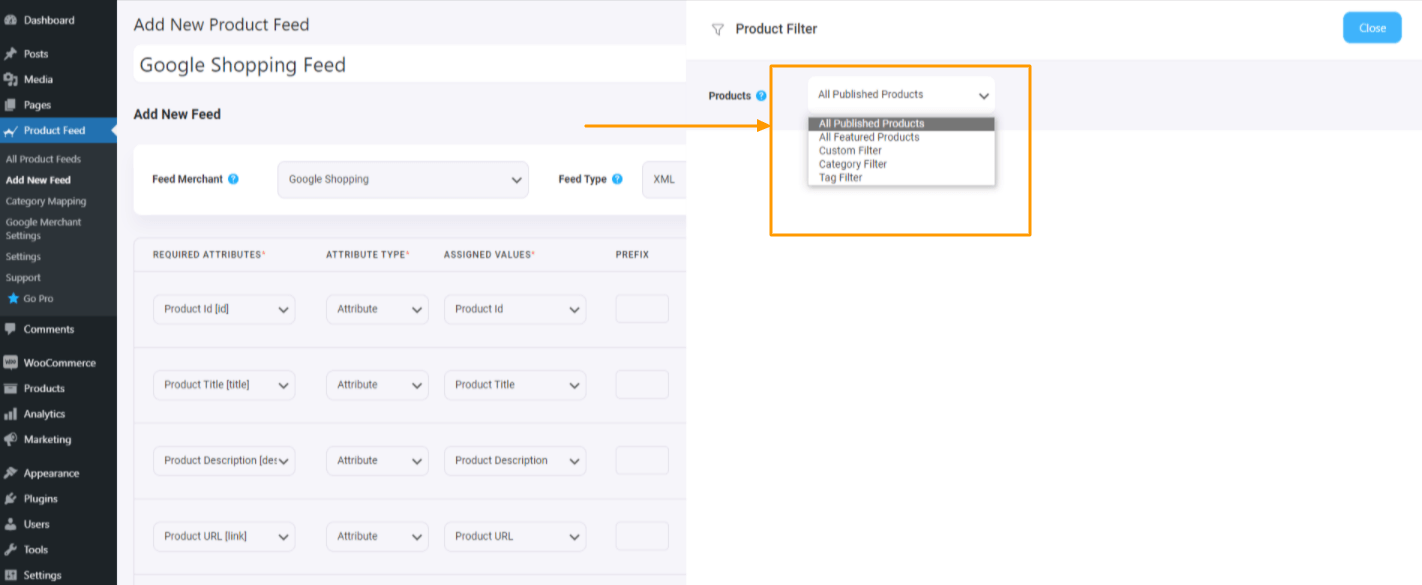
Product Filter
With the Product Feed Manager for WooCommerce plugin, you will have the option to choose which products to include in your feed.
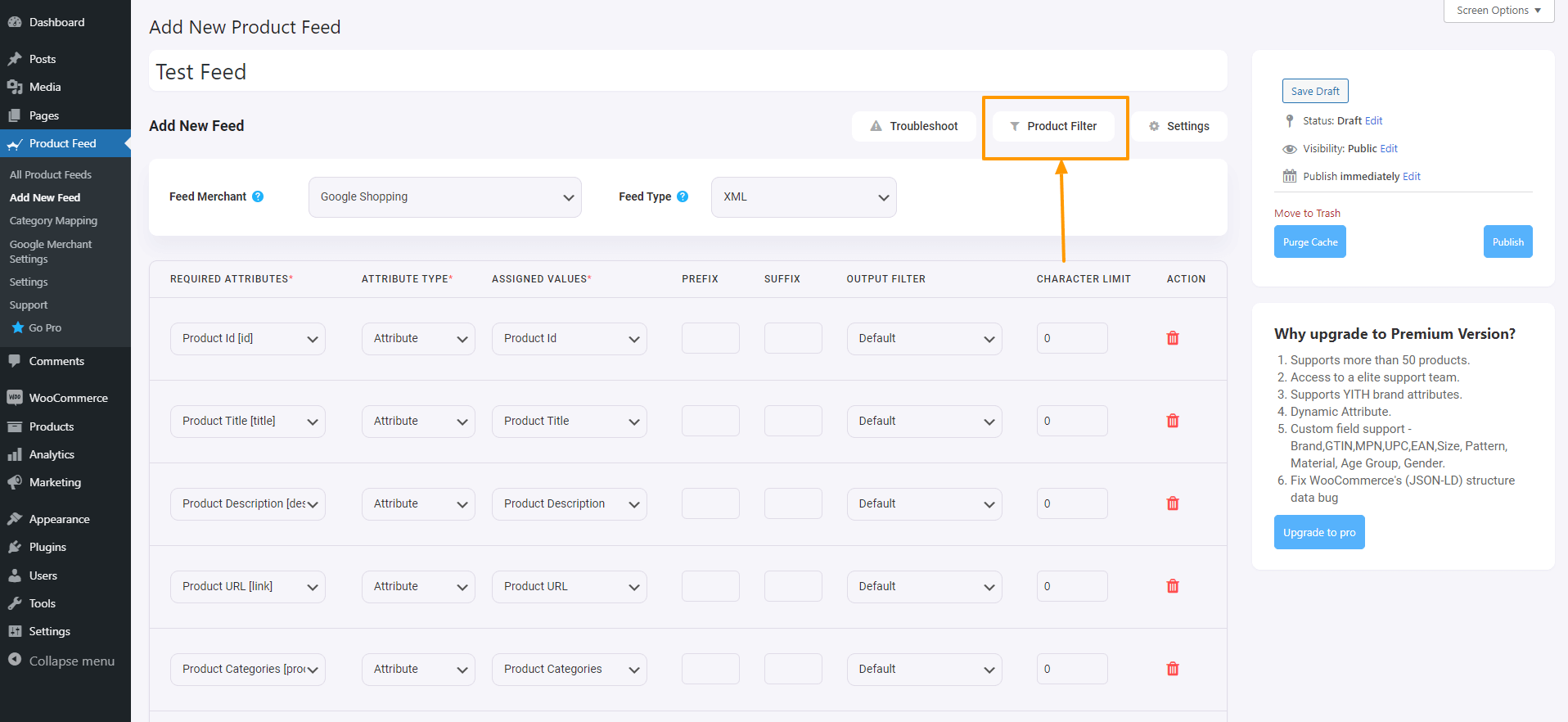
To see the options, simply click on the Product Filter button.

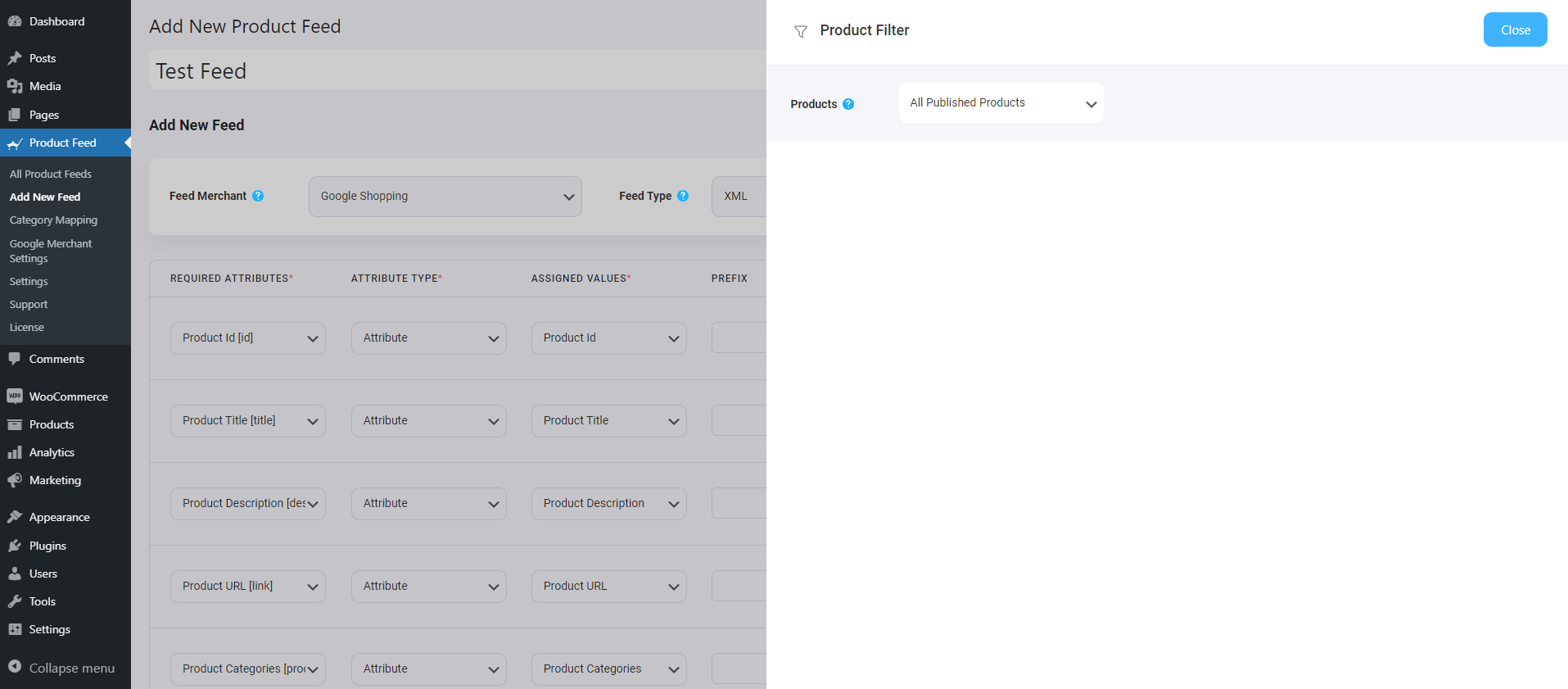
Once you click on the Product Filter button, the Product Filter drawer will slide in from the right side of the window.

Here, you will see that the "All Published Products" option is selected by default – this option will include each and every product on your WooCommerce store.
If you want, then you can use other filter options. Click on the dropdown, and you will see some filter options in the dropdown list:

You can choose
- All Featured Products – only publish the featured products
- Custom Filter – use this custom filter to set a conditional filter
- Tag Filter – choose product using tags
- Category Filter – choose products using categories
Watch this video to see how amazing the filter options of are. You can easily choose the products you want to include or exclude from your product feed.
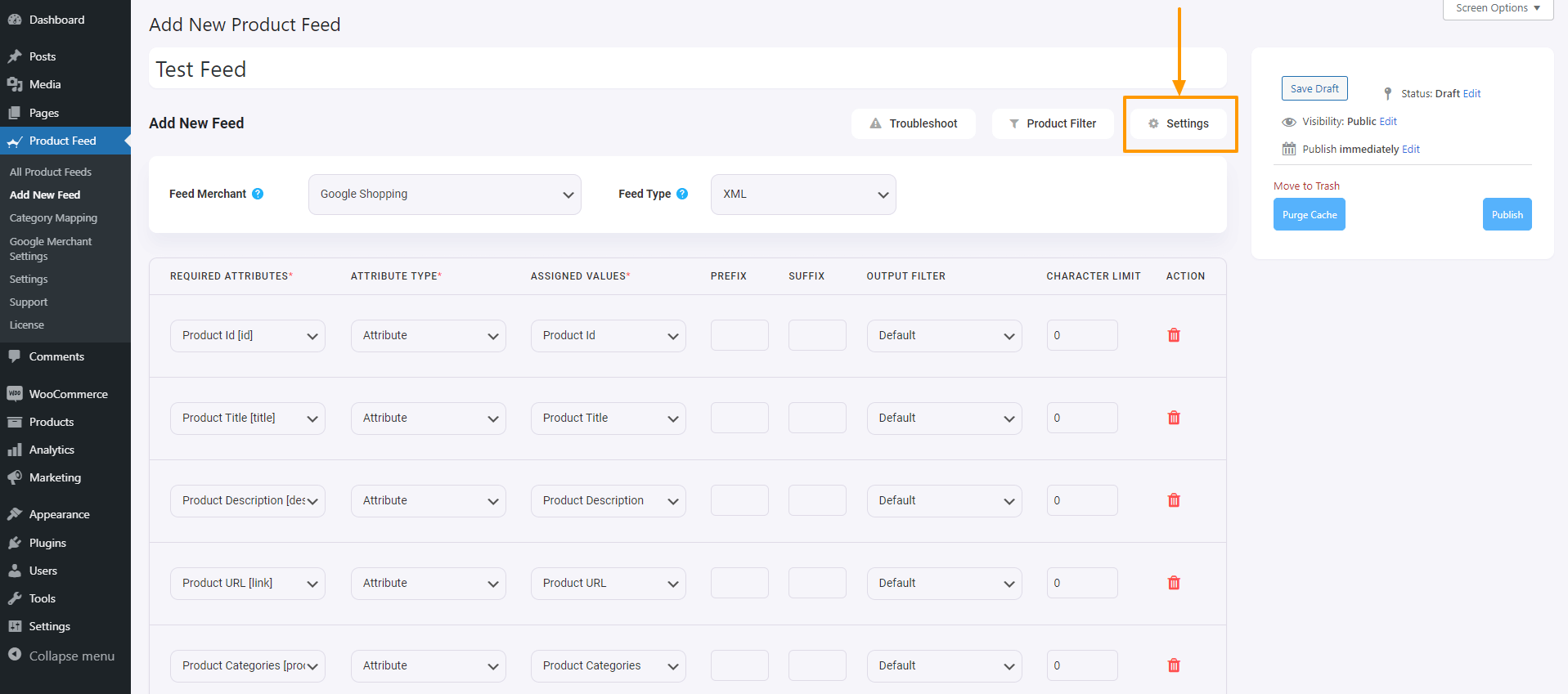
Schedule Auto-update
To set a schedule fetch time, click on the Product Settings button first.

Once you click on the Product Settings button, the Product Settings drawer will slide in from the right side of the window
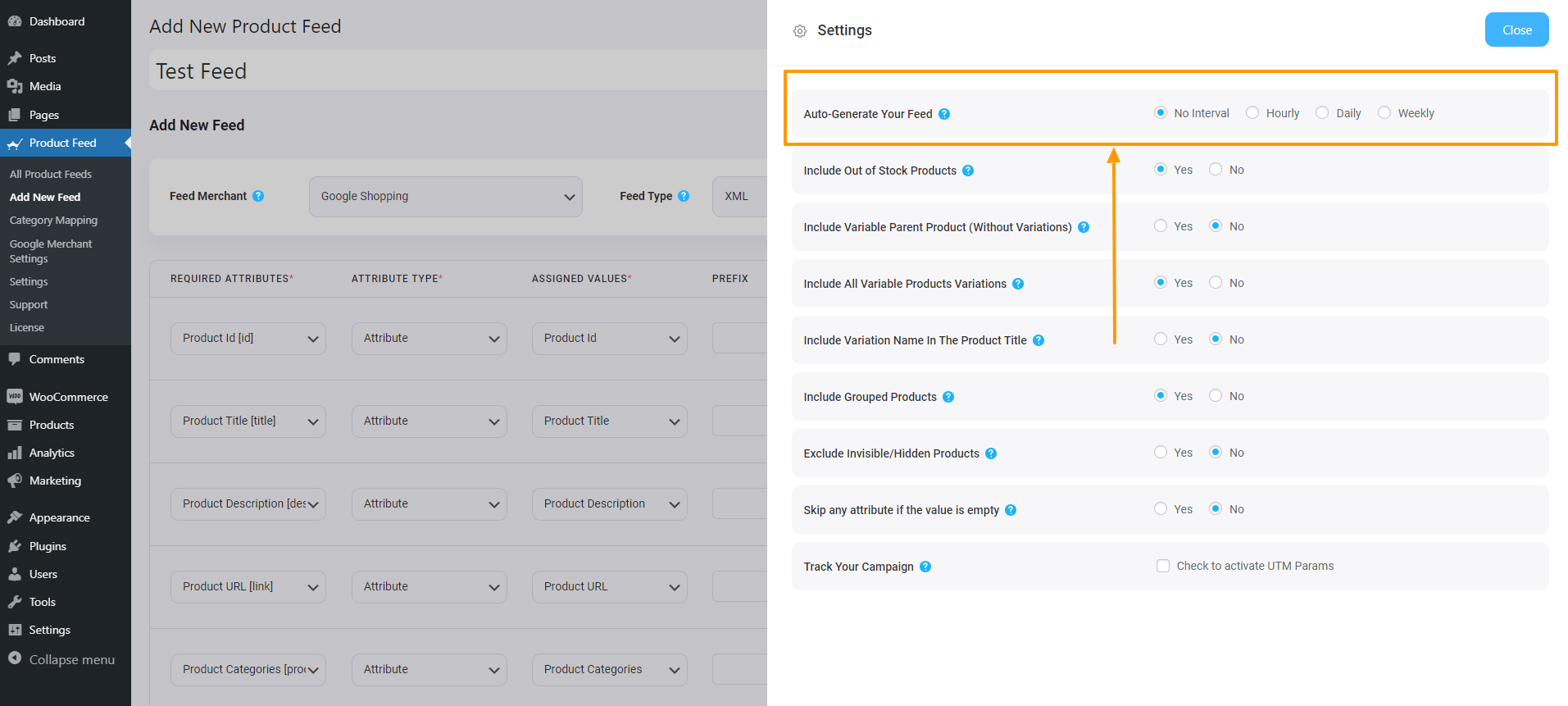
Here, on the top of the Settings options, you will find an option Auto-Generate Your Feed.

You can set the scheduled update to be daily, hourly, or weekly.
After that, you will get the options to either include or exclude variation products, and whether to include parent products in case of the grouped products.
WPML Support
If you use WPML to set different language versions of your products, you will find a WPML section here.
You can have a look at this doc for a better understanding of how you can generate a feed with WPML: HOW TO GENERATE PRODUCT FEED WITH WPML TRANSLATED PRODUCT DATA
Feed Configuration
To generate a feed, at first, you need to select your preferred merchant.
For Google Product Feed, select Merchant Type "Google Shopping".
For Facebook Product Feed, select Merchant Type "Facebook."

Once you select, you will see the page refresh and the required attributes will automatically appear.

Now, here, the Attributes are on the left, and the values of the attributes are set under the Assigned Values column.
Choose the Type as Attribute and then select the Value this attribute will hold from your WooCommerce store.
If you think any Attribute is missing, you can add it by pressing the button "ADD NEW ATTRIBUTE."
In this page, you will find some language-related options if you are using WPML.
You can have a look at this doc for a better understanding of how you can generate a feed with WPML: HOW TO GENERATE PRODUCT FEED WITH WPML TRANSLATED PRODUCT DATA
Generate WooCommerce Product Feed
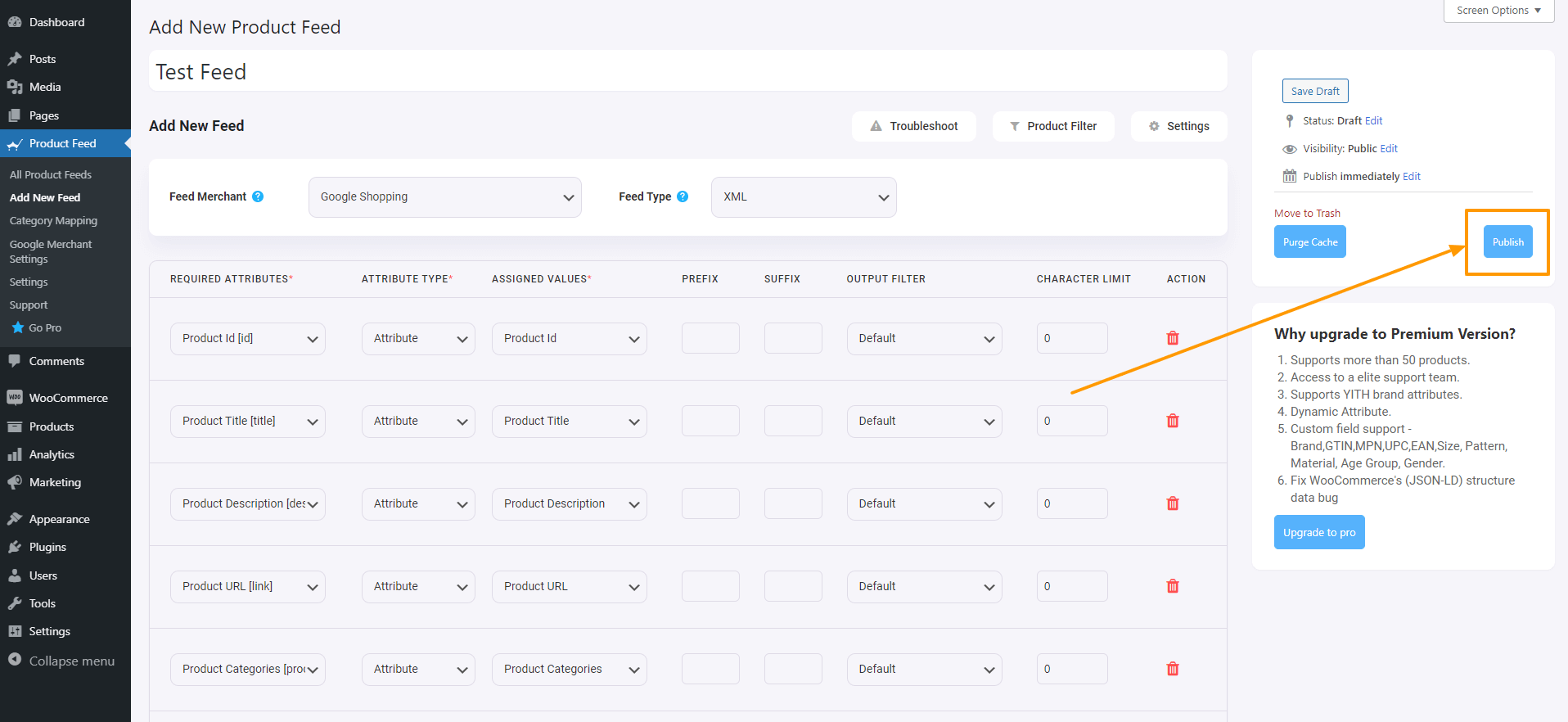
Once the feed is configured, you can now click on "Publish" on the right side and you will see a loading bar.

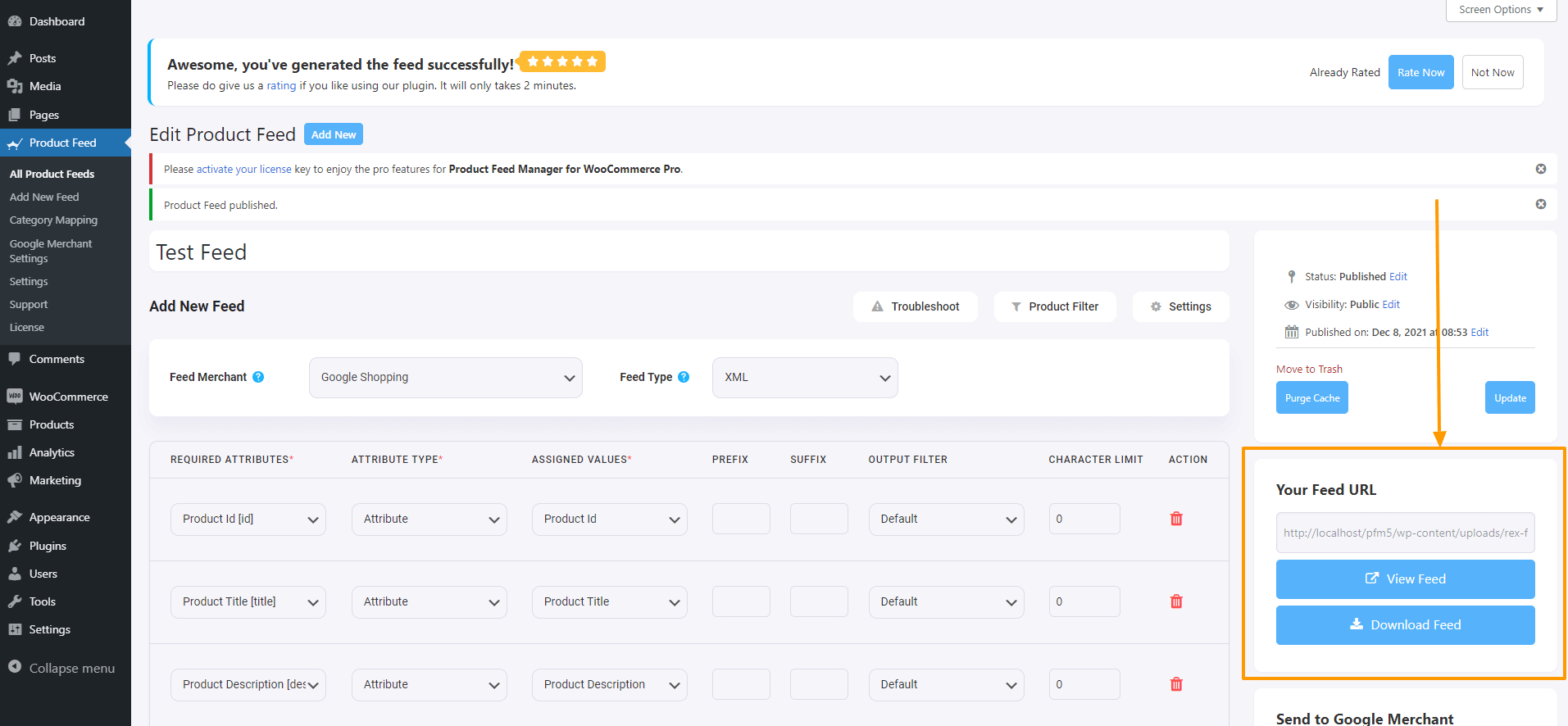
Once this is complete, the "Publish" button will change to an "Update" button and you will get the feed link or feed download button right below the "Update button."

Now you can download this feed and upload it on your desired merchant shop and watch your store sales get a boom.
Category Mapping
Now, as I mentioned earlier, this plugin offers category mapping options. Check out this video to see how to use its category mapping feature easily:
Auto-sync With Google Shopping Center
One of the best features that Product Feed Manager For WooCommerce offers is that you can auto-sync your WooCommerce product feed directly to Google Shopping Center.
You can set schedule the auto-sync to take place either hourly, weekly or monthly. This means that every changes you make to your products of the product feed. They will automatically be updated on your Google Shopping Center. You do not have to download and upload feed every time.
Click here to learn how to auto-sync WooCommerce products to Google Shopping Center using Product Feed Manager For WooCommerce.
Author's Note
It is always important to learn and implement the best ways available out there, to increase your ROI.
Product Feed Manager For WooCommerce is a powerful tool that you can use to achieve that goal of tripling your store performance, along with other marketing campaigns. Get it now.
Hence, go ahead and start your journey towards success!!
Feel free to leave comments if you have any confusion or suggestions.
wilsonancervent1975.blogspot.com
Source: https://rextheme.com/guide-to-woocommerce-product-feed/
0 Response to "Whats the Best Way to Indicate in a Feed That a Product is on Sale"
Post a Comment